15 + Background Image Css Invalid Property Value Desktop Wallpaper. A background property value that isn't explicitly specified in the background shorthand property declaration will be equal to its default value, or it may inherit values from your other style rules. Yep because the background-image property is for the image part only, not the position or repeat properties of the background, use background Even if you do everything described above, you may get an "invalid property value" in Firefox.

21 + Background Image Css Invalid Property Value HD Wallpapers
The :invalid CSS pseudo-class represents any input or other form element whose contents fail to validate. input:invalid { background-color: #ffdddd (Grouped radio buttons share the same value for their name attribute.) Gecko defaults.

CSS background Property

css - invalid property value scss function - Stack Overflow

CSS background-attachment Property

Invalid Property Value CSS in Rails - Stack Overflow

CSS border-top-width Property

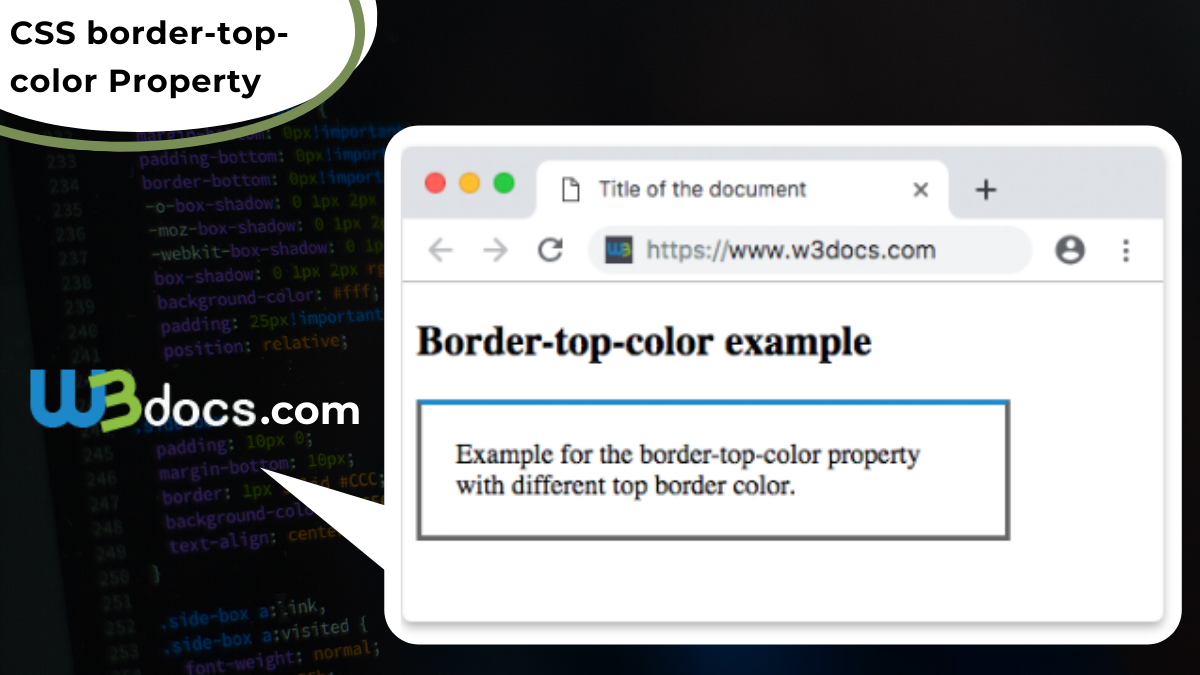
CSS border-top-color Property

CSS border-top-style Property

Putting div's over top one another & Text Issues - HTML ...

CSS Variables Guide • NearsoftNearsoft

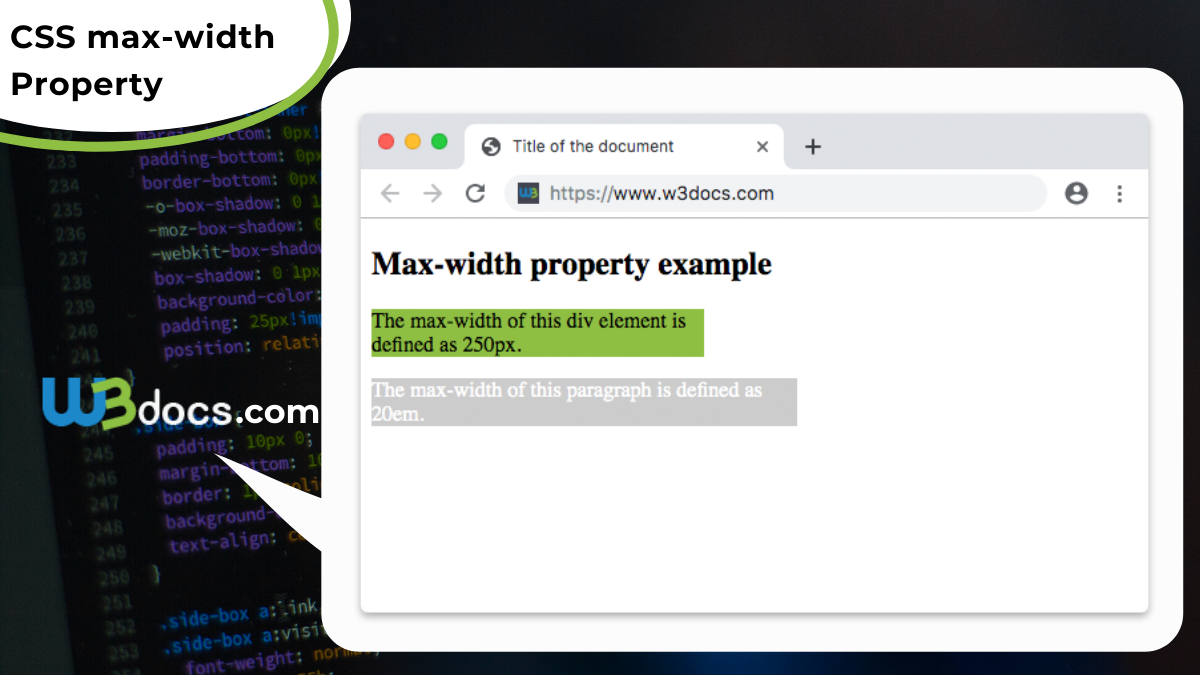
CSS max-width Property

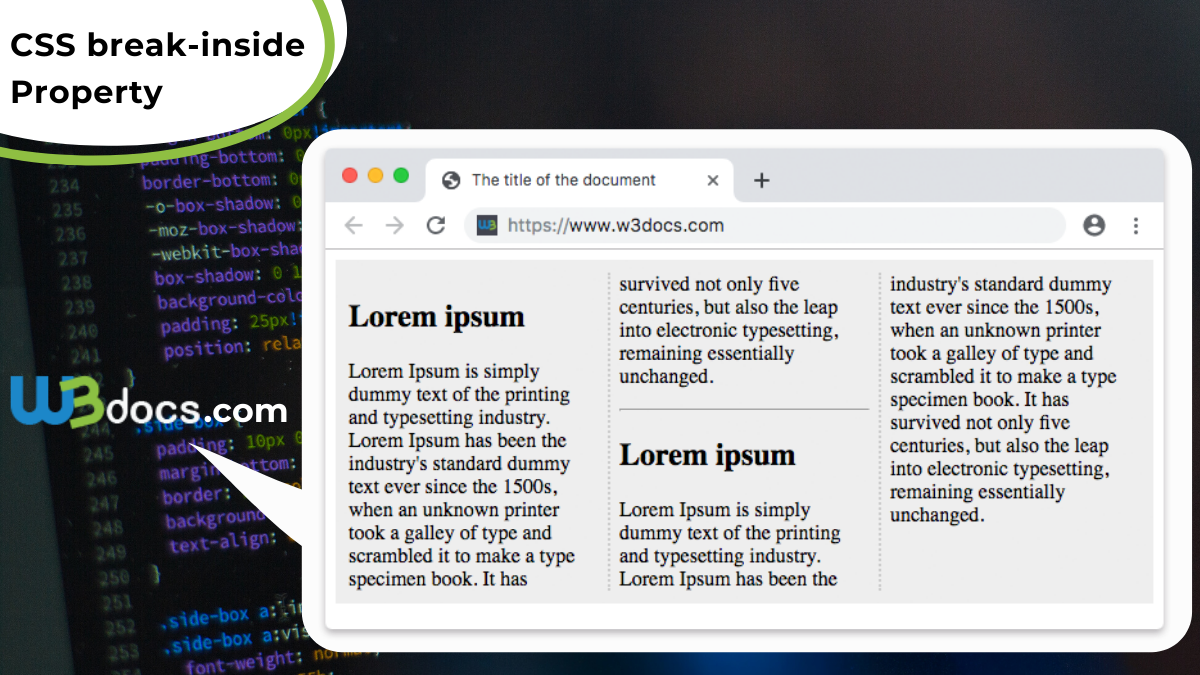
CSS break-inside Property

CSS background-position-x Property - Usage, Syntax, Examples

CSS border-width Property

CSS clear Property

CSS background-origin Property
15 + Background Image Css Invalid Property Value HD ResolutionsBy default, a background-image is placed at the top-left corner. inherit; Note: If one of the properties in the shorthand declaration is the bg-size property, you must use a / (slash) to Property Values. If no value specified, background-repeat property does not get the computed value of its parent element.

