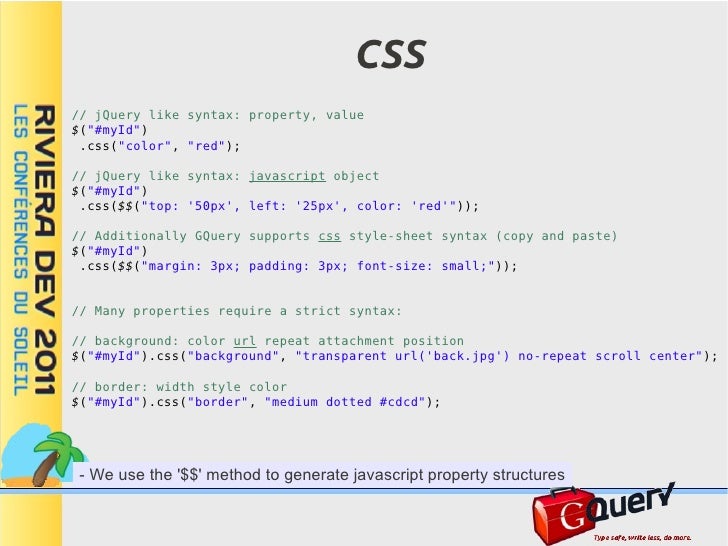
15 + Background Image In Jquery Css Background Images. $('myOjbect').css('background-image', 'url("' + imageUrl + '")'); This way, if the image has spaces it will still be set as a property. To set the background image using jQuery, use the jQuery css() method.

21 + Background Image In Jquery Css Desktop Wallpaper
To set the background-image using CSS property, We're using.css() method of jQuery.

Item Blur Effect with CSS3 and jQuery

Realistic Bubbles Background Animation using HTML & CSS ...

html - Can I fade in a background image (CSS: background ...

Background Pattern Animation Design Code Snippets - OnAirCode

Fixed Background Effect with CSS and jQuery - jQuery Script

Easy Styleable jQuery Custom Scrollbar Plugin ...

20 Free JS Plugins with Incredible Effects - Responsive ...

Change Background Color with jQuery - YouTube

Sliding Background Snippets with CSS - OnAirCode

jQuery Plugin To Change Text Color Based On Background ...