15 + Background Image Css In Js Background Images. The backgroundImage property sets or returns the background image of an element. I'd been able to change font colors, borders and the like, but changing the background image seemed to prove a bit more difficult.

21 + Background Image Css In Js HD Wallpapers
You need to separate them by commas and remember that the images stack on one another.

javascript - How do you apply a blurry background using ...

JavaScript, Minified, Computer, Code, CSS, Syntax ...

Animated Gradient Background with Pure CSS | CSS Script

Pin on Code/Snippets

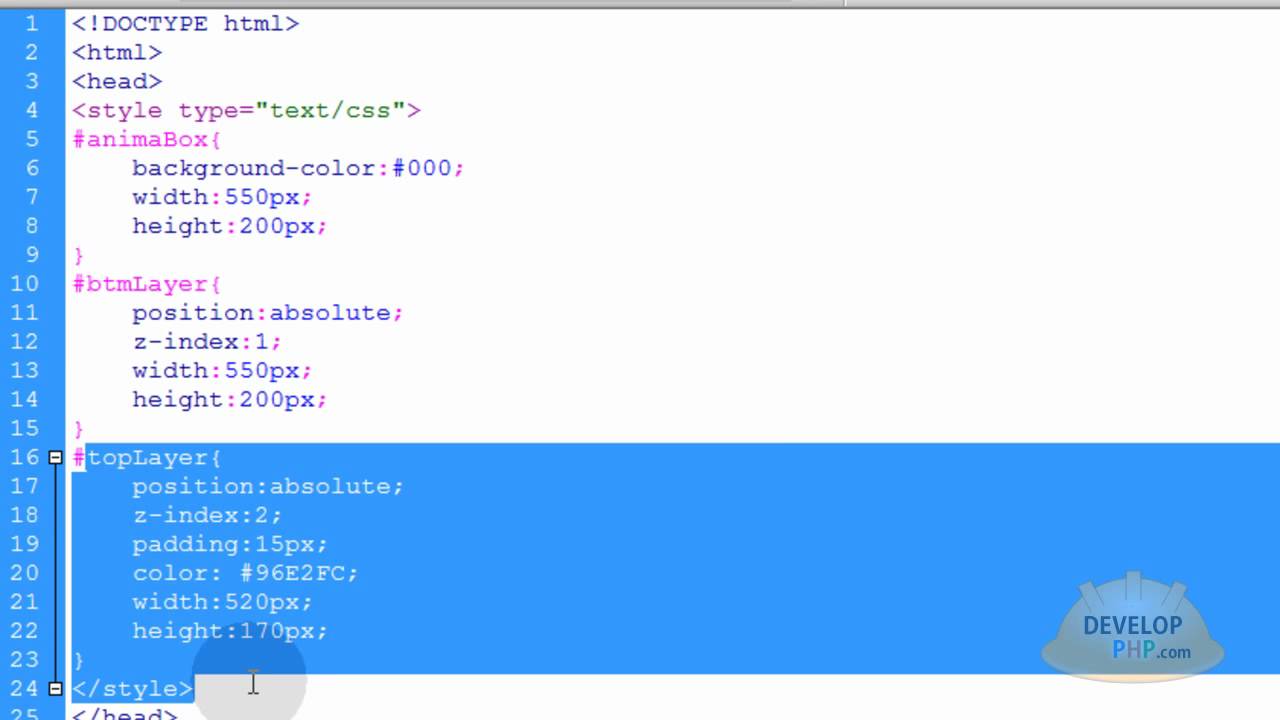
HTML Animated Backgrounds CSS Layer Position Tutorial ...

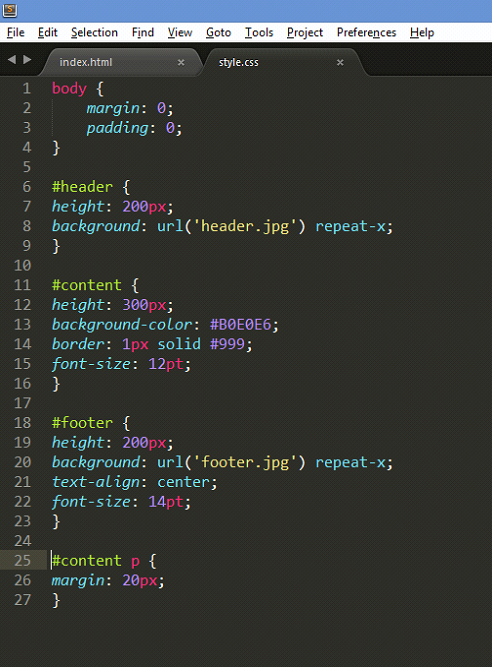
CSS. How to change colors - Template Monster Help

JavaScript Game Development Tutorial - #9 Set Button ...

css - How to create a full background image - Stack Overflow

the new code – Create Abstract Blurred Backgrounds from ...

JavaScript Code Changing Background Color Over Css ...