15 + Keep A Background Image In Css High Quality Images. I'm trying to get a background that remains stationary while the text scrolls over it and also centering the image and keeping it from tiling or repeating. Fortunately, this task can be taken care of with a few lines of CSS.

21 + Keep A Background Image In Css High Quality Images
The CSS properties that allow you to style the background of an element with colors and images. background-attachment: fixed; The background image will not scroll with the page, and remain positioned according to the viewport.

Create A Full Page Video Background With CSS | Designbeep

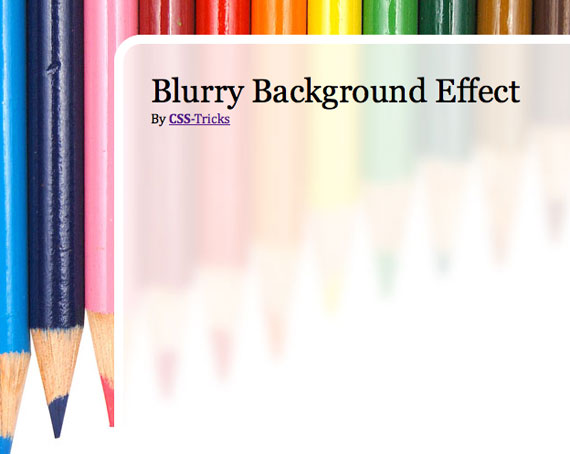
javascript - Blurr background image, but keep image ...

Fade To Black - Responsive CSS Gradients | ThinkShout

HTML CSS background image keeps width same size as the ...

18 Background & CSS Pattern Generators

29 Sassy CSS Background Pattern To Make Your Website Full ...

xhtml - Annoying css+div layout - Stack Overflow

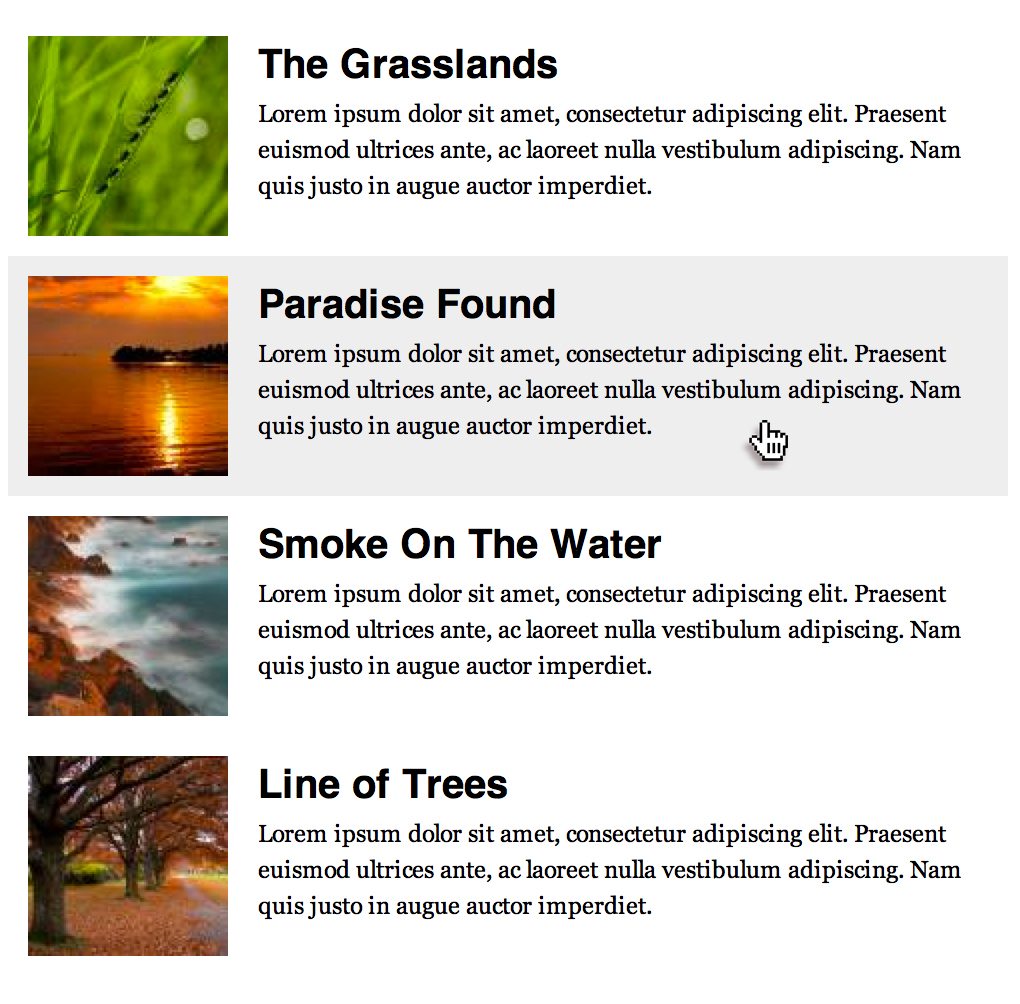
5 Simple and Practical CSS List Styles You Can Copy and ...

Blurry Background Effect | CSS-Tricks

3 Ways You Can Use CSS to Style Your WordPress Website

Rounded Corners on a Website! CSS Border Radius Tutorial ...

Background Gradient CSS | FormGet

Top 10 Factors Which Can Load Your Site Under 3 Seconds

Free Video Background - CSS Logo - Intro With Effect - YouTube

Design an Amazing Product Page with CSS Background ...
15 + Keep A Background Image In Css HD ResolutionsAlternatively, you can use CSS to set an background image. Your property for all this is background-image. To keep things pretty, we will keep our image always centered: background-position: center center Follow this CSS background-image guide and find out how to add a background image in CSS without hassle!

