15 + Background Image Css In Lightning Component HD Wallpapers. If the Image file is in the same diectory as your Stylesheet then you just need to put the name of your image file with. In this tutorial, we are going to learn about how to set a background-image in the react app using inline styles and external css.

21 + Background Image Css In Lightning Component Desktop Wallpaper
Hello world. background-attachment: fixed; The background image will not scroll with the page, and remain positioned according to the viewport.

Styling in lightning component through css - Kloudrac ...

Styling in lightning component through css - Kloudrac ...

css - Lightning Component Quick Action Styling - remove ...

How to give background color to button in lightning ...

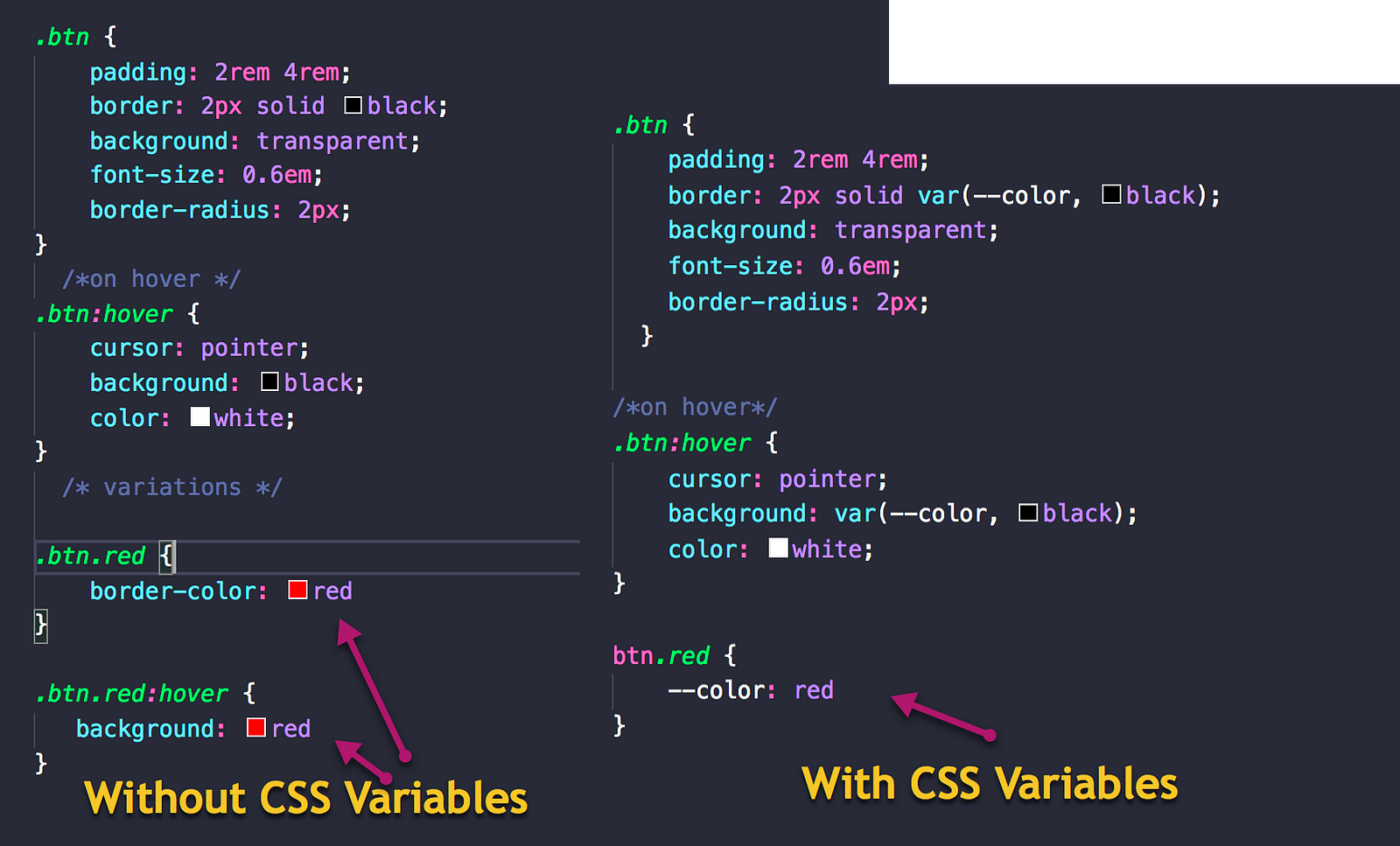
Everything you need to know about CSS Variables ...

How to override CSS of Lightning Component - Salesforce ...

Get your Lightning components ready for Winter ’18 ...

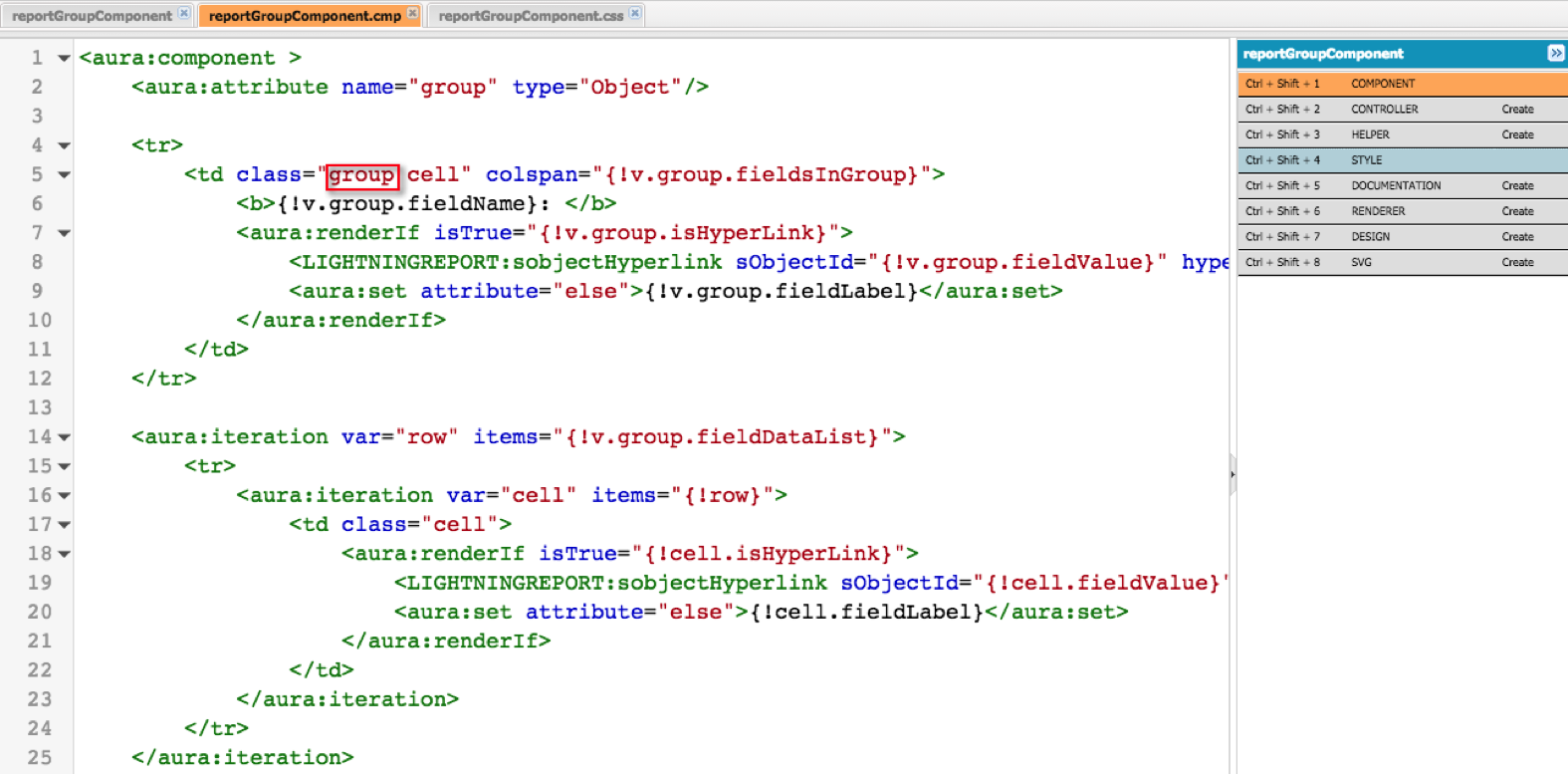
Styling with CSS in the Component Bundle | Developer Force ...

lightning aura components - Dynamic background image on ...

css - Change background color of lighting-Card component ...

CSS Waves For Website Full Responsive Design - Csspoints.com

css - Lightning component: highlighting wrong element on ...

css - Adjust and fix appearance of lightning-map LWC ...

Design attributes in Lightning Web Components | CSS and ...

Customize lightning:combobox (picklist) component using ...
15 + Background Image Css In Lightning Component Background ImagesIf the Image file is in the same diectory as your Stylesheet then you just need to put the name of your image file with. In this tutorial, we are going to learn about how to set a background-image in the react app using inline styles and external css. There are two different types of images you can include with CSS: regular images and gradients.

