15 + Background Image In Link Css HD Wallpapers. In this example we have a link that goes to a journal entry page. One of the things I most often get asked by people trying to master HTML and CSS is "How do I make a background image clickable?" It's easy to wrap a regular image tag in a link, but what if your design or situation required. "Style.css" and "style.css" are two separate file names, because file names are always case sensitive.

21 + Background Image In Link Css High Quality Images
GWD seems to alter the relative path, so images end up in the project root, but since these If it is not necessary for you to link or import background image via external CSS file, you can add the background-image property.

CSS Code Examples

Just One of Those Weird Things About CSS: Background on ...

25+ Best CSS Video Tutorials - Web3mantra

How to use css style in php - Stack Overflow

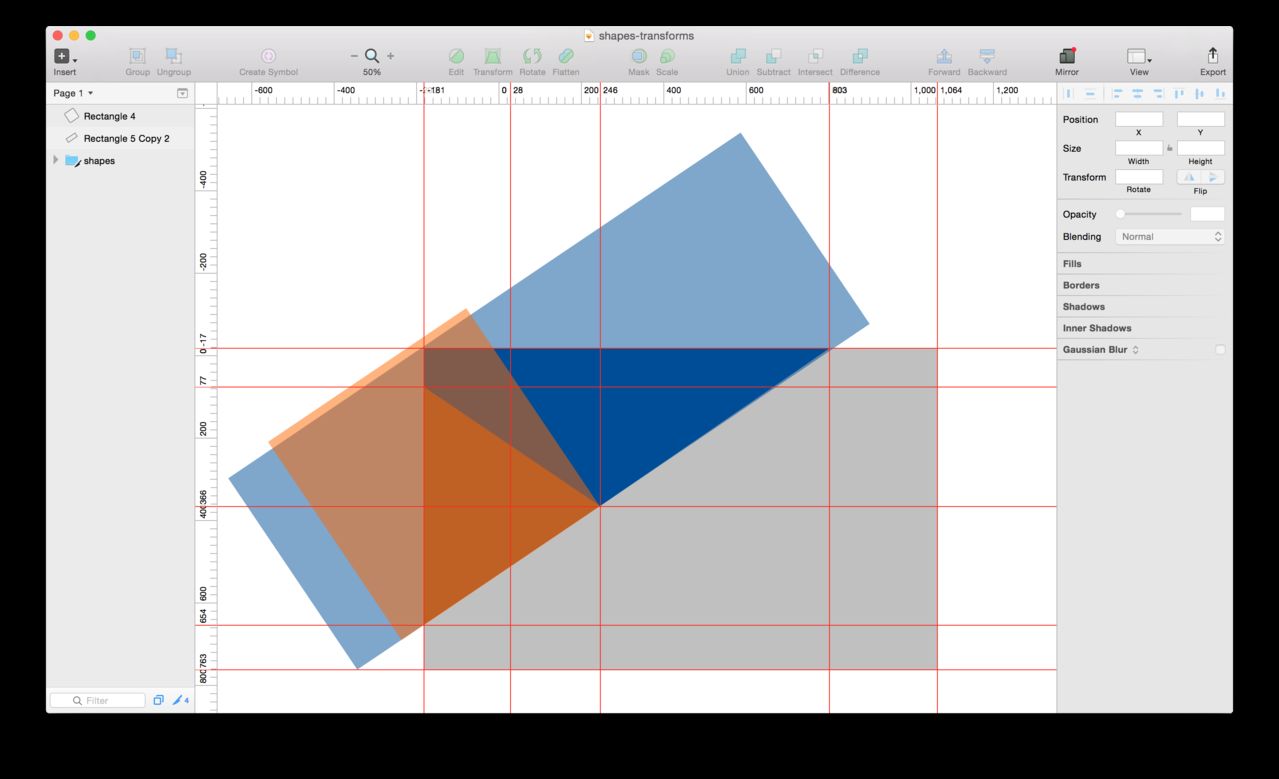
Background Image Shapes | CSS-Tricks

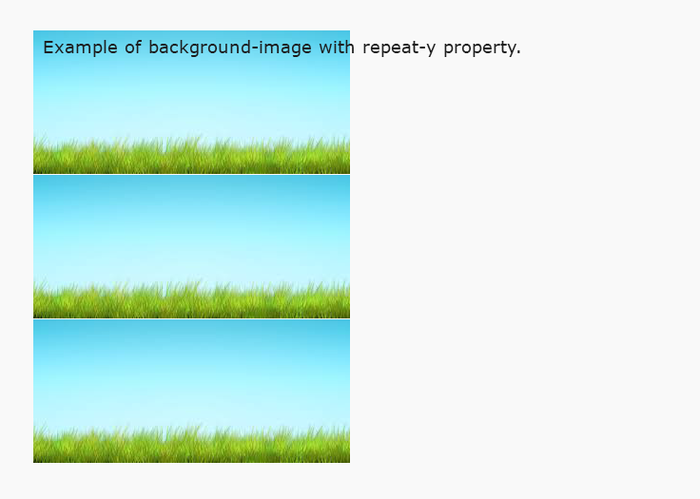
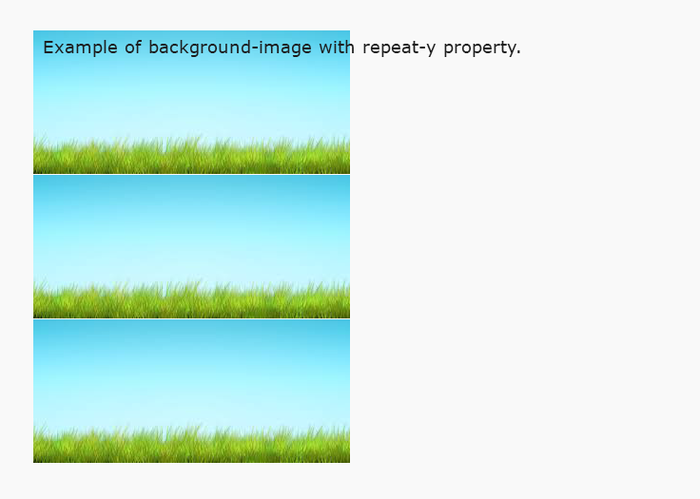
Background Image Repeat : CSS Property | FormGet

Html css bild hintergrund – Stilvoller Desktop-Hintergrund

CSS Links

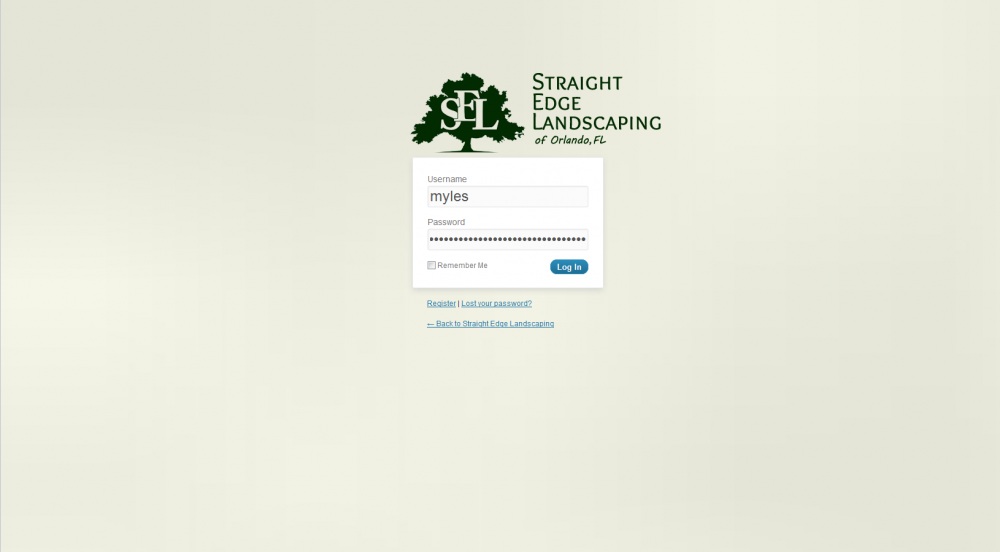
How to change WordPress Login background, logo, and link ...

CSS Tutorial: Image Replacement/Link Logo To Homepage ...

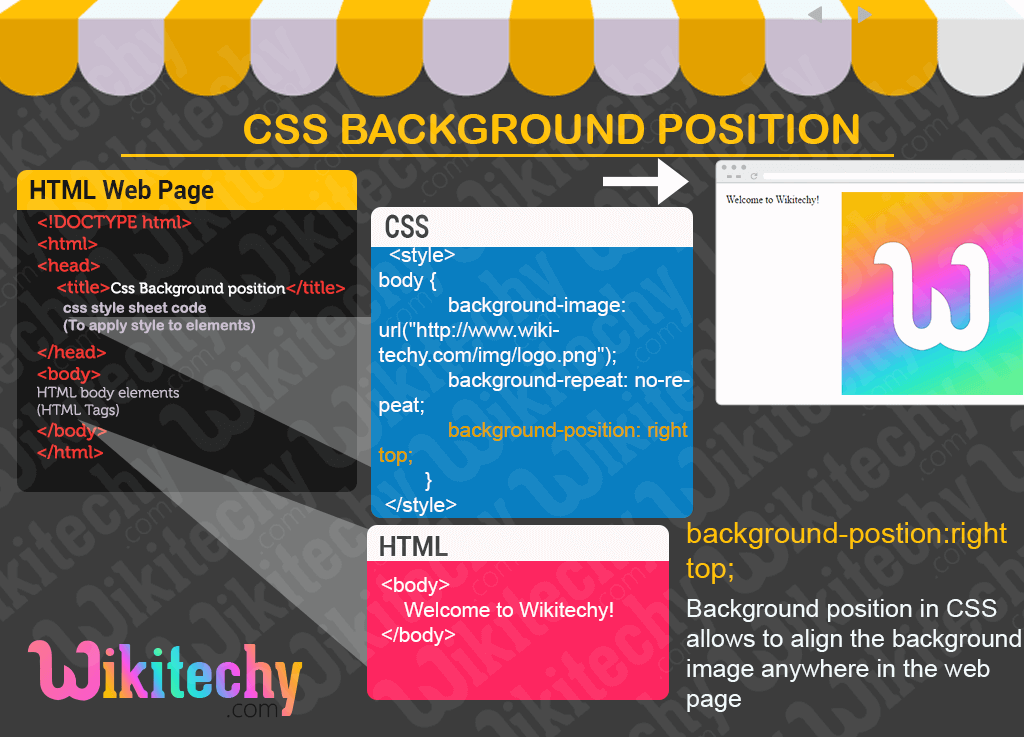
CSS | CSS Background position - Learn in 30 seconds from ...

HTML and CSS : Blur background for div tags | TUTORIALSPOT
CSS Background Image URL Not CDN'd · Issue #16 ...

Background animation css GIF - Find on GIFER

css - How to make background color of link take up exact ...
15 + Background Image In Link Css HD WallpapersYou can set the following background properties The following example demonstrates how to repeat the background image if an image is small. Each image for background-image property can be specified as URL-address or as data URI of the image. There are two different types of images you can include with CSS: regular images and gradients.

