15 + Background Image In Materialize Css Desktop Wallpaper. The background-image property sets one or more background images for an element. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html.

21 + Background Image In Materialize Css Desktop Wallpaper
In our examples, we enclose the style information in the ;<div;> tag.

Materialize CSS Simple Raised Button Customization

css-development - iTreeni

Materialize CSS Parallax

Materialize CSS Simple Raised Button Customization

Materialize CSS Overview

Make Material Design Websites with the Materialize CSS ...
Materialize CSS logo vector

Borderless Table Pada Framework CSS Materialize - Kursus ...

Skewed Background Effect In Bootstrap 4 | W3hubs.com

css - change the color of tab text and the underline in ...

SVG icons and images, font ready icons, stock photos ...

psd to html using materialize jade and sass | Freelance ...

Materialize CSS image layout (grid layout) images in ...

Sidenavの使い方 | Materialize入門

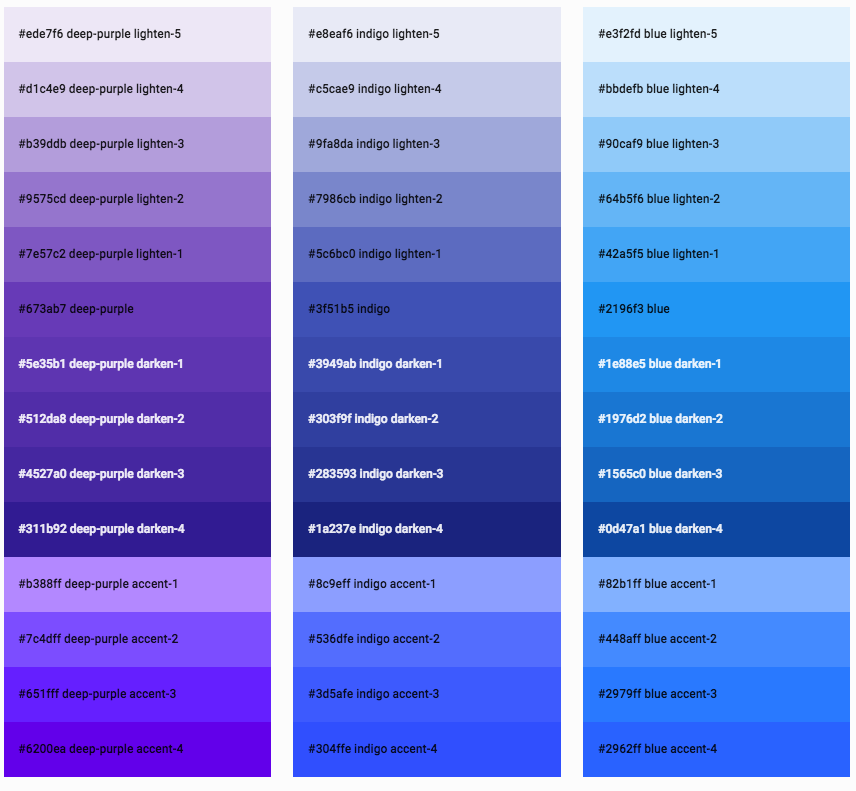
Css Background Color Material Design | Colorpaints.co
15 + Background Image In Materialize Css High Quality ImagesThe code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult. I am creating a gallery of images with materialize CSS and want to make them square, while still using the materialbox option. This is fixed in the latest transform specification.

