15 + Background Image Css Max Width High Quality Images. However if you are seeking a responsive background image you can use Vmin and Vmaxunits for. Therefore, images might have poorer quality on bigger screens.

21 + Background Image Css Max Width HD Resolutions
The background-size property specifies the size of the background images.

Tailwind CSS Tutorial for Beginners:Background size ...

android - HTML & CSS - scaling background to fit mobile ...

Coronavirus: Marseille's Covid-19 hospital beds 'close to ...

CSS: How to bring background image to the front? - Stack ...

Уроки CSS и HTML. Урок 8. Свойства CSS: width, height ...

Coronavirus: Israel to impose three-week national lockdown ...

Royal Mail sites in Bristol and Bath reopen after ...

How To Make A Full Screen Video Background in HTML + CSS ...

html - css using clip-path polygon not producing required ...

css - How to color a responsive table in Bootstrap ...

Full Width Background with Fixed Width Content (CSS) - YouTube

CSS Images

Ed Sheeran: CD he wanted to suppress sells for £50k — BBC ...

Baymax in CSS - CSS Animation

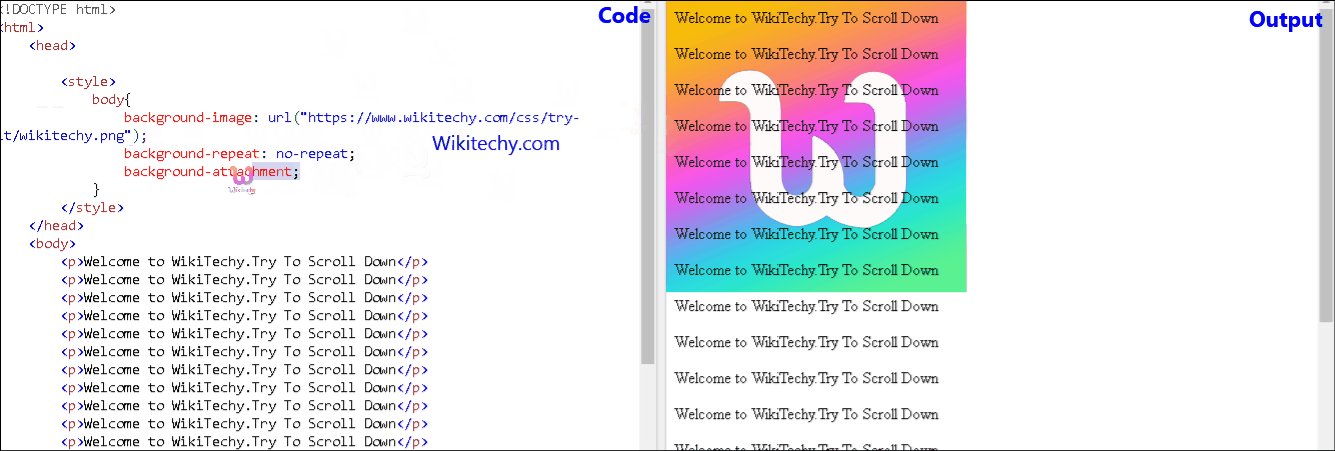
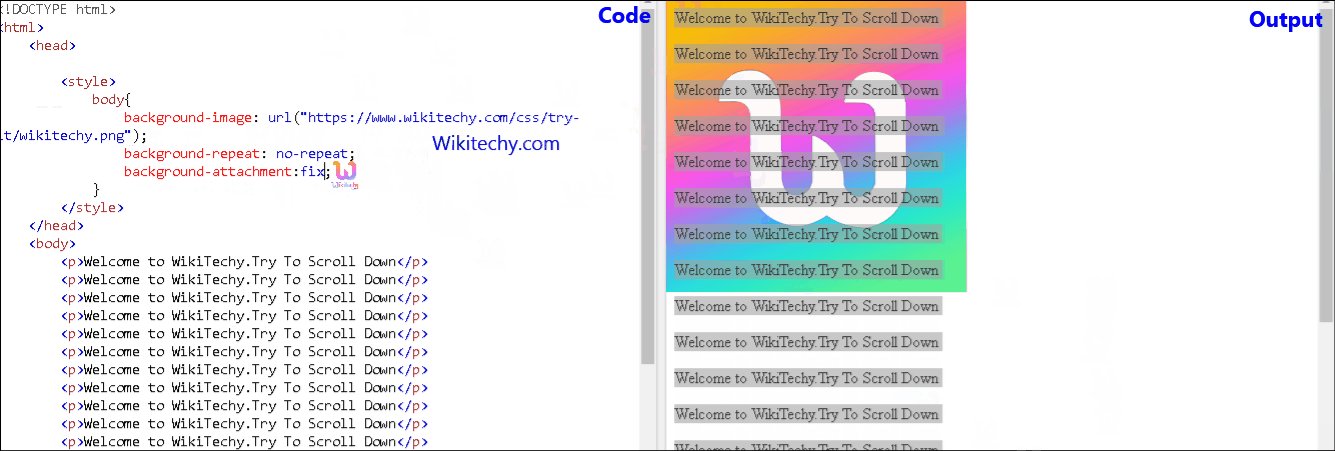
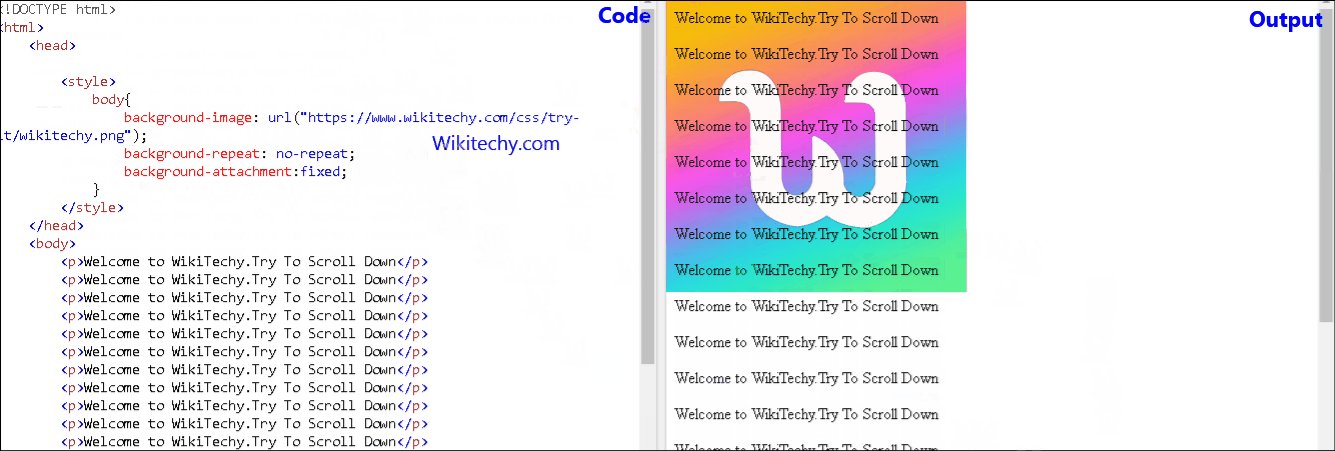
CSS | CSS Background attachment - Learn in 30 seconds from ...
15 + Background Image Css Max Width HD ResolutionsThe max-width property in CSS is used to define the maximum width of an element. If you provide two values, the first sets the background image's width and the second sets the height. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.

