15 + Background Image Css No Repeat Cover HD Wallpapers. This may or may not suit your purposes. body background: url(images/image_name.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; Here is a good solution to get your image to cover the full area of the web. Use the CSS rule background-repeat: no-repeat to prevent it from tiling, and use either background-size: cover or background-size: contain , depending on your expected outcome Add these three lines in your external style sheet to prevent the repetition of image in your background. background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html.

21 + Background Image Css No Repeat Cover High Quality Images
We set the image url via a CSS custom property, that's set via the style attribute in our HTML */..image-box__background { background: var(--image-url) center center no-repeat; background-size: cover the css attributes 'background-position: center' & 'background-size: cover' on an element with a background-image only work, as long as the background image gets cropped vertically, but if it would get cropped horizontally, the image will instead be stretched and repeated. this is how it looks like. background: [background-image] [background-position] / [background-size] [background-repeat] [background-attachment] [background-origin] [background-clip] [background-color]; Each property value is separated by at least one spacing character.

css - background repeat-x with margin/padding - Stack Overflow

Heartless Journal css by silverbeam on DeviantArt

Background Image Css No Repeat Cover | Background Editing ...

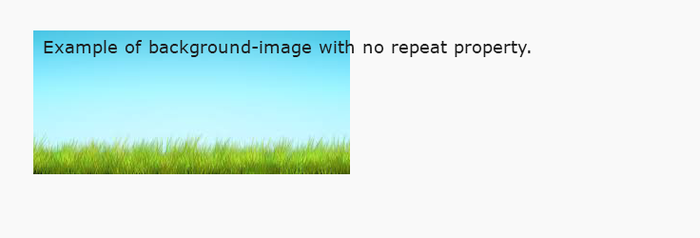
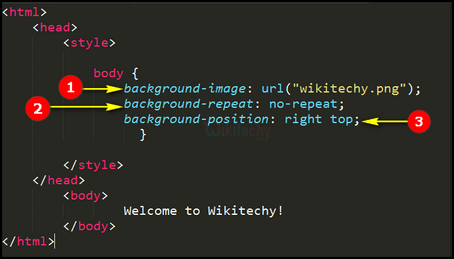
Background Image & Background Repeat : CSS Property | FormGet

Best 49+ CSS Wallpaper on HipWallpaper | CSS Background ...

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

the new code – Create Abstract Blurred Backgrounds from ...

html - Setting background image without stretch the image ...

CSS | CSS Background position - Learn in 30 seconds from ...

Html Background Image No Repeat

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

css - Background Cover not working on Mobile Devices ...

Dotty Dot Dot FREE Blogger Backgrounds, Reviews ...
Using CSS Background-size Responsively

Background Images and background positions in web pages
15 + Background Image Css No Repeat Cover HD ResolutionsA background image can be repeated along the horizontal and vertical axes, or not no-repeat. The background-repeat CSS property sets how background images are repeated. The background-repeat property sets if/how a background image will be repeated.

