15 + Background Image In Css Path Desktop Wallpaper. Choose a free learning path and get valuable insights from first-rate courses. body background-image: url(/path/to/image.png); When using the url() value, you have three choices relative path based on the immediate directory of the CSS file — no slash ( url(path/to/image.png) ). absolute URL, if you are linking to an external resource — url(http. Otherwise, for plain CSS for images is : div background-image: url(imageFolderwhereMyImageisLocated/nameOfImageFile.jpg); This works if your.css file is immediately outside of the image folder.
21 + Background Image In Css Path HD Wallpapers
Question:./ means go back go back? that's.

html - How to give the background-image path in CSS ...

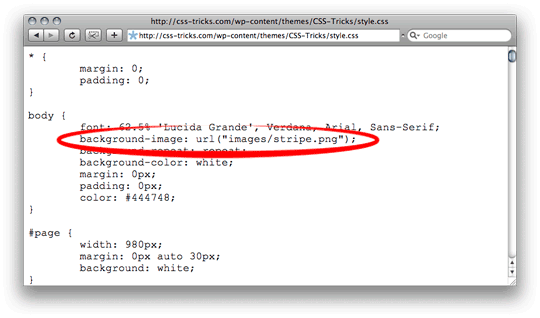
How To Steal A Websites Background Image | CSS-Tricks

HTML CSS & Javascript

Clipping and Masking in CSS | CSS-Tricks

Background Scale Hover Effect with CSS Clip-path – Find ...

Css Background Image Full Path | Background Editing PicsArt

CSS Clip-Path Generator - CSS Portal

html - How to give the background-image path in CSS ...

html - How to get a border around this polygon? - Stack ...

Correct way to set the path of a BackgroundImage in JavaFX ...

javascript - How do i set the relative path and folder ...

Christmas Background in Pure CSS – Web Design & UI ...

reactjs - I cannot use folder path in css in my react app ...

Background URL CSS - For image relative, absolute path

html - SCSS/CSS background-image url path problem - Stack ...
15 + Background Image In Css Path Desktop WallpaperSupport » Plugin: Elementor Page Builder » Issue with CSS background images absolute path. Alternatively, you can use CSS to set an background image. Choose a free learning path and get valuable insights from first-rate courses. body background-image: url(/path/to/image.png); When using the url() value, you have three choices relative path based on the immediate directory of the CSS file — no slash ( url(path/to/image.png) ). absolute URL, if you are linking to an external resource — url(http.

