15 + Background Image In Percentage Css HD Resolutions. If only one value is specified, the second value is assumed to be center. The CSS properties that allow you to style the background of an element The background image will scroll with the page.

21 + Background Image In Percentage Css Background Images
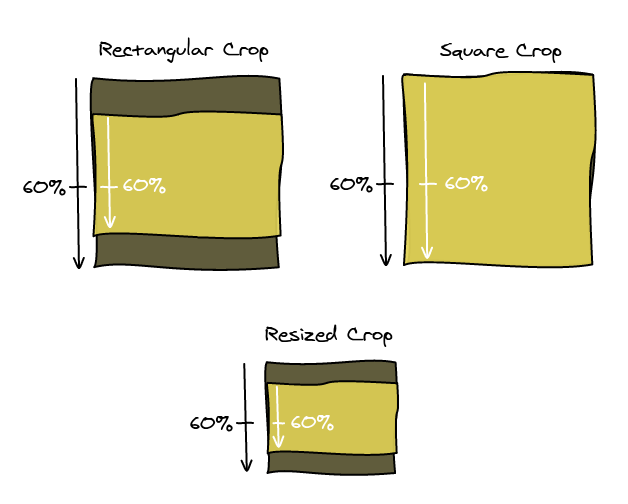
The UA must scale the image in that dimension (or both dimensions) so that it fits a whole number of times in the background positioning area.

css - Vertical centering in percent - Stack Overflow

How to Optimize Themes for Performance

Vjeux » CSS – Understanding Percentage Background Position

Css

A Look Into CSS Units: Pixels, EM, and Percentage ...

css - Using percentage values with background-position on ...

Circular Progress Bar Using Plain HTML / CSS

Pure CSS Percentage Circle with Animation | Codeconvey

Background Images and background positions in web pages

CSS Background Images Using Percentage Positioning

A Primer To Background Positioning In CSS : Adobe ...

CSS background images - W3C Wiki

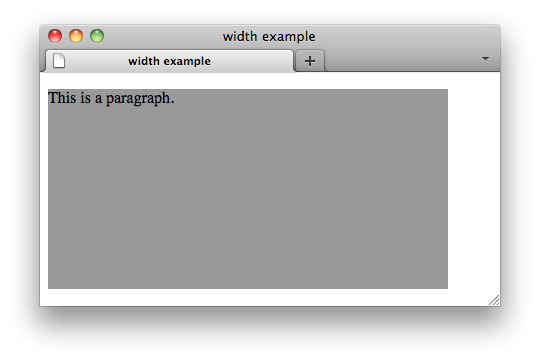
CSS/Properties/width - W3C Wiki

Vjeux » CSS – Understanding Percentage Background Position

javascript - progress bar with reference line using css ...
15 + Background Image In Percentage Css Desktop WallpaperBackground images are easy to apply. If three or four values are used, the length-percentage values are offsets for the preceding keyword value(s). The CSS properties that allow you to style the background of an element The background image will scroll with the page.

