15 + Background Image In Css Responsive HD Wallpapers. Any real application will require a bit more code (for example. I have a website (g-floors.eu) and I want to make the background (in css I have defined a bg-image for the content) also responsive.

21 + Background Image In Css Responsive Desktop Wallpaper
Make sure you load up the appropriate Bootsrap and your own CSS files.
Responsive css background images - Stack Overflow

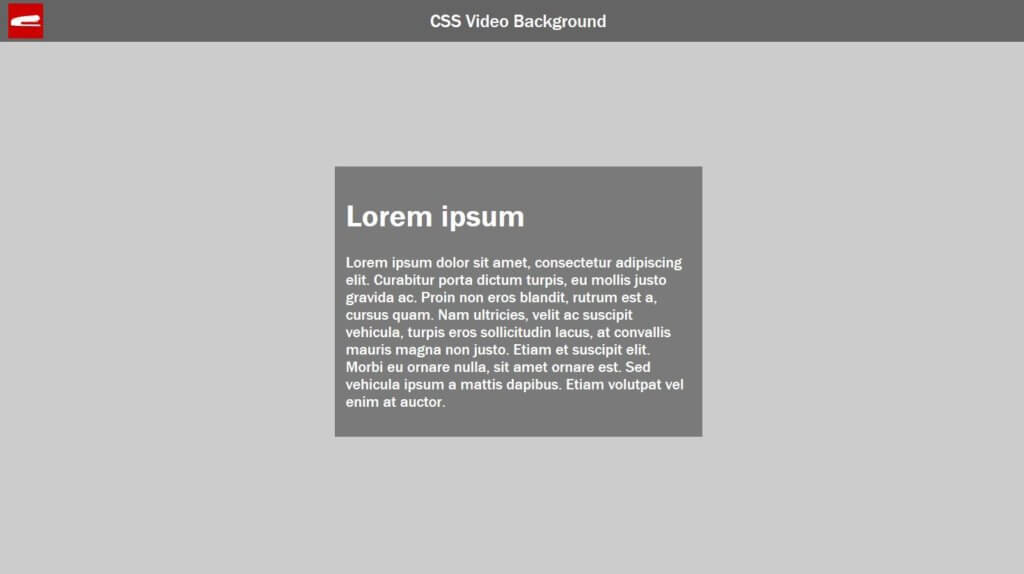
A Guide to Responsive CSS Video Background | Red Stapler

Responsive css background images - Stack Overflow
css - Full-screen responsive background image - Stack Overflow

css - How to make a background fill the screen, but stay ...

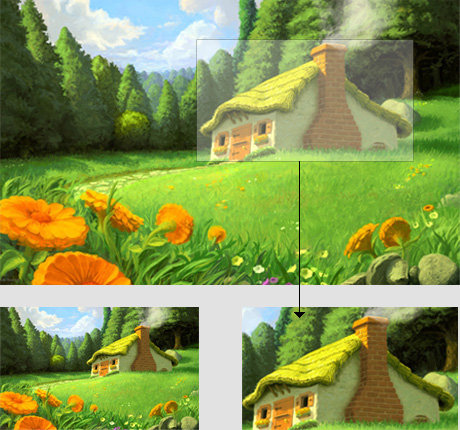
css - Background-size cover clipping issue - Stack Overflow

10 Wordpress-Plugins benutzerdefinierte Hintergründe erstellen

Full Background image con CSS e quindi Responsive ...

css - Full-width body background to match responsive ...

css - Background Image resize: Responsive theme - Stack ...

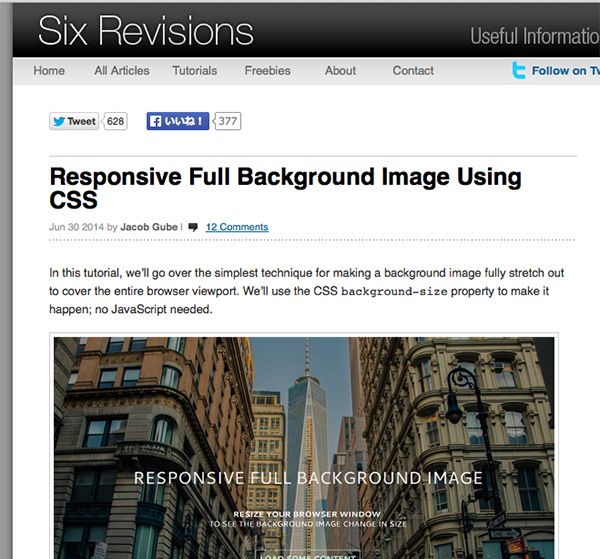
A Responsive CSS Background Image Technique | Background ...

Different ways of making images flexible in responsive web ...

Perfect Background Image For Your WordPress Site - Visual ...

fluid layout - CSS Center Responsive DIV - Stack Overflow

7 Awesome CSS3 Background-Size Tutorials – Bashooka
15 + Background Image In Css Responsive HD WallpapersUpload your image to your web host and add it to your CSS as a background image While responsive design for a desktop or a laptop experience is important, the variety of devices that can As previously mentioned, loading a very large responsive background image on a smartphone, for. If CSS can reliably identify a user's context, you might think it would be easy to support responsive images. Responsive Images: Making Your Pictures Fit Both a Mobile and Desktop Browser.

