15 + Background Image In Rails Css HD Wallpapers. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html. background-image. So basically, since I was in the CSS folder, you have to tell it to jump out of the CSS file, head to the root and back in to the img folder!

21 + Background Image In Rails Css Background Images
You need to rename your stylesheet with a.scss extension so it is fed through the preprocessor.

Invalid Property Value CSS in Rails - Stack Overflow

html - Using glyphicon as background image in CSS: rails 4 ...

ruby on rails 3.2 - wicked_pdf / wkhtml - support for css ...

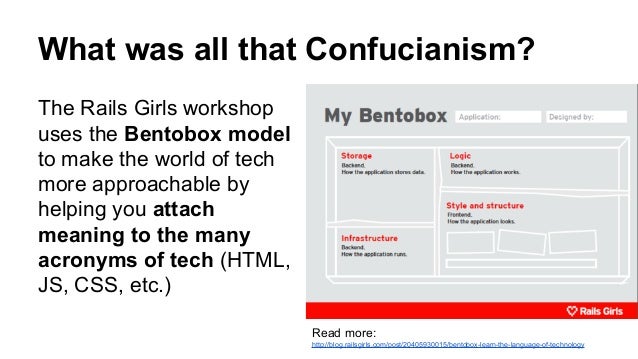
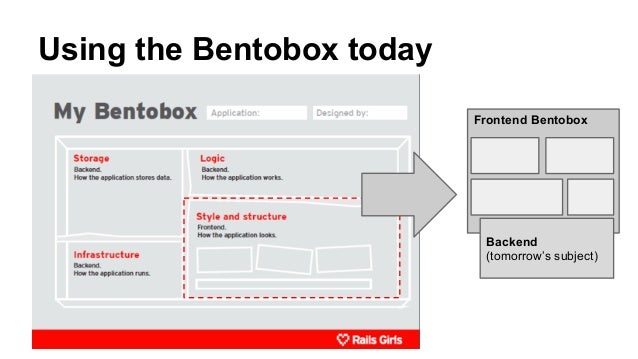
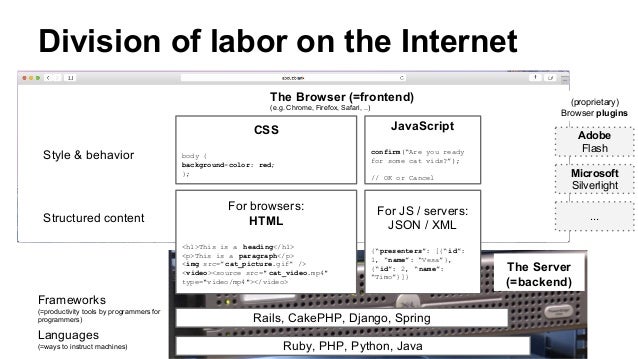
Rails Girls - Introduction to HTML & CSS

css - Rails scss background image not work - Stack Overflow

css - How to show beautiful error messages with twitter ...

FlexBox-CSS │ Ruby on RailsでWebアプリを作りたい

Ruby on Rails 6 with Webpacker and Bootstrap - Adrian Teh ...

Rails Girls - Introduction to HTML & CSS

Rails 4: how to apply custom CSS to Rails form file field ...

[教學][CSS] 好看的登入畫面 « 全棧學習紀錄-專為自己而做的筆記

css - Rails click on div to upload image - Stack Overflow

Rails Girls - Introduction to HTML & CSS

css - How to show beautiful error messages with twitter ...

Rails Bootstrap CSS Problems - Stack Overflow
15 + Background Image In Rails Css High Quality ImagesIn my application.scss, where you have your css, I simply added the height property, like so. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Add images to the Rails Asset Pipeline.

