15 + Background Image In Td Css Desktop Wallpaper. How to add a background image in CSS. If you remove the width and height settings from the CSS you won't see the image.

21 + Background Image In Td Css High Quality Images
CSS background-image - CSS property for specifying a background image of an element.

html - Pure css table styling - Stack Overflow

cross browser - Rotating table header text with CSS ...

Lecture 3-2 Cascading Style Sheets (CSS)

firefox - CSS table td width and right align not working ...

HTML5 Tables Formatting: Alternate Rows, Color Gradients ...

header+MY+LIFEV.png
Japimage: スタイルシート 背景画像

jquery - border-radius and background-color conflict in ...

Investigation: Inside Warri College where Provost Built ...

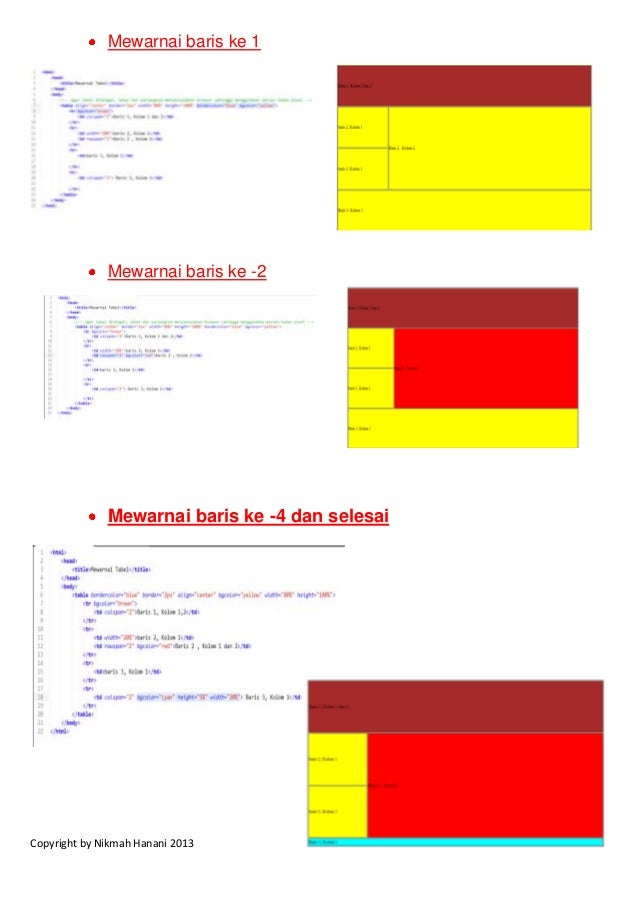
04. color, background (html dan css)
Japimage: スタイルシート 背景画像

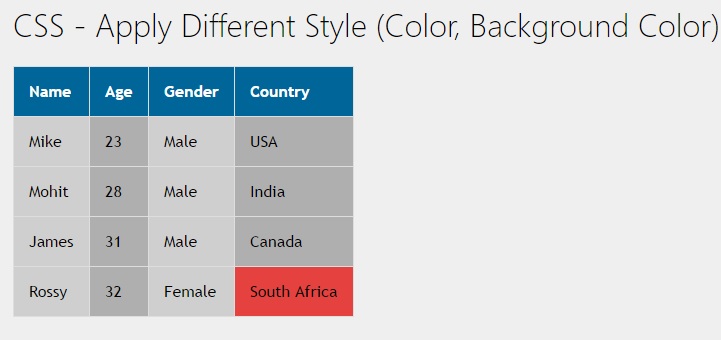
CSS - Apply Different Style (Color, Background Color) on ...

영재교육원

Remove WP-Syntax Alternative Line Background Color

r - Knitr style table with CSS - Stack Overflow
15 + Background Image In Td Css Background ImagesA stylesheet entry with a background-image? There are two different types of images you can include with CSS: regular images and gradients. This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

