15 + Background Image Css Transparent HD Wallpapers. As you can see on the image above, using images as transparent background is not quite the greatest idea. However a partial way to mimic transparency, with a background image, is to include a linear-gradient in the CSS.

21 + Background Image Css Transparent Desktop Wallpaper
If we want an element to have a semi-transparent background, and let whatever is behind it shine through, we have two options The problem with PNG images is, beside a superfluous HTTP request, that images are way, way more larger in file size than one or two lines of CSS code.

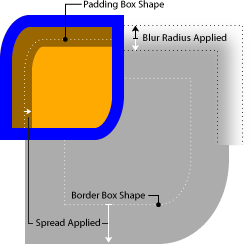
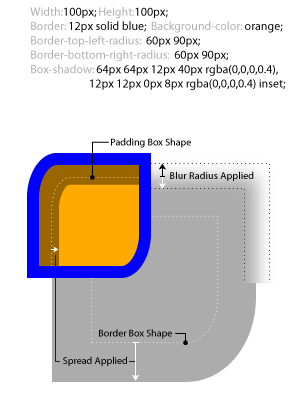
CSS Backgrounds and Borders Module Level 3

Easy Textures with CSS Masks | Viget

Png Wallpaper - WallpaperSafari

CSS/Properties/background-color - Web Education Community ...

PHP Image Resizing Example - Joe Designs

Css background not download free clip art with a ...

html - How to overlay a play button over a thumbnail image ...

Hex color for download free clip art with a transparent ...