15 + Background Image In Css Url High Quality Images. Look into relative paths if that makes no sense to you. CSS allows you to set a background image for any HTML element.

21 + Background Image In Css Url High Quality Images
Follow this CSS background-image guide and find out how to add a background image in CSS without hassle!

CSS Background Tutorial - Part 1 - YouTube

css3 - CSS background Image plus gradient in 4 corners ...

Point of Sale Display, FSDU, Free Standing Display Stands ...

CSS Light Live Background - ByPeople

Subeta Background For CSS by ZombiedevilXD on DeviantArt

css - How to create a vignette with background gradients ...

HTML-CSS-DIV Online Block Layout Generator | Blended HTML

failed to load the given url using css background in ...

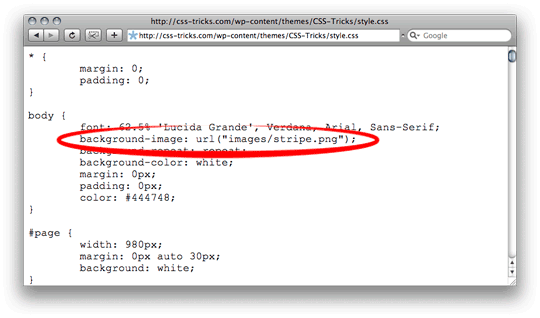
How To Steal A Websites Background Image | CSS-Tricks

Advanced effects with CSS background blend modes – LogRocket

Full Screen Background Image with CSS - Super Dev Resources

How to Use Images as Backgrounds with CSS

Maroon and Purple Gradient CSS Background Image for ...

Adding an Image and Background Image Using HTML and CSS ...

8 simple CSS3 transitions that will wow your users ...
15 + Background Image In Css Url Background ImagesThe background-image property in CSS applies a graphic (e.g. Otherwise, for plain CSS for images is : div background-image: url(imageFolderwhereMyImageisLocated/nameOfImageFile.jpg); This works if your.css file is immediately outside of the image folder. How to add a background image in CSS.

