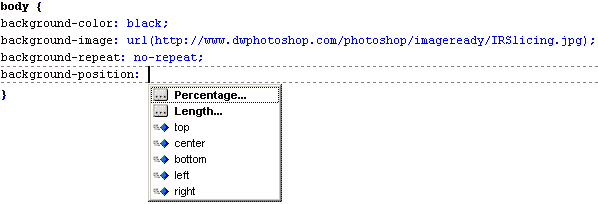
15 + Background Image In Css Without Url Background Images. The background-image CSS property sets one or more background images on an element. JavaScript syntax: object.style.backgroundImage="url(img_tree.gif)" Try it. background-image.

21 + Background Image In Css Without Url HD Wallpapers
If you want your background-image to fit in a div, without being cropped, use background-size: contain.

CSS - Wavy Border Using Radial Gradient - YouTube

html - Abstract Wave using CSS - Stack Overflow

CSS background image opacity without affecting child ...

External Cascading Style Sheets Controling background styles
CSS Background Image URL Not CDN'd · Issue #16 ...

Mastering Image Design Without CSS | Blog | Elementor.com
.jpg)
Bootstrap background image - examples, tutorial & advanced ...

Change Browser URL Without Refreshing Page Using jQuery ...

html - Setting background image without stretch the image ...

background-image: url() is not loading image from css file ...

CSS Background: There's More To Know Than You Think ...

Pure CSS Animated Gradient Background | HTML and CSS ...

Add custom CSS to your public website - SharePoint ...

user interface - css full page background color without ...

php - How do I include background images url in a ...
15 + Background Image In Css Without Url Desktop WallpaperYou can use the background-image CSS rule to apply a background image to a page or elements on a Background images are easy to apply. CSS allows you to set a background image for any HTML element. The code for backgroundImage.html shows how Make sure you surround the URL with quotes.

