15 + Add Background Image In Css Using Jquery High Quality Images. I have an image URL in a imageUrl variable and I am trying to set it as CSS style, using jQuery Using classes like this is also my preference since it lets you keep a clean seperation between code and style. To set the background-image using CSS property, We're using.css() method of jQuery.

21 + Add Background Image In Css Using Jquery High Quality Images
How to change a CSS background image using Javascript.

Great jQuery Fullscreen Background Image And Video Plugins

jQuery Plugin For Auto Background Image Switcher - easybg ...

css - JQuery: Floating a toolbar from bottom of page in a ...

Animated Gradient Background In Pure CSS - Auroral.css ...

Change Background Color with jQuery - YouTube

Interactive Background Parallax Effect With jQuery And ...

Rounded Tab Menu Using jQuery and CSS

Change Background Image of DIV using jQuery | ProgrammingFree

javascript - JQuery failed to change background-image URL ...

Modern Resonsive Fullscreen Image Slider with jQuery and ...

javascript - Variable content div height using css with ...

How to Create Black Transparent Overlay on Background ...

jQuery Plugin To Change CSS Styles On Time Update - STIMED ...

How do you get this result, using Jquery Scroll Event ...

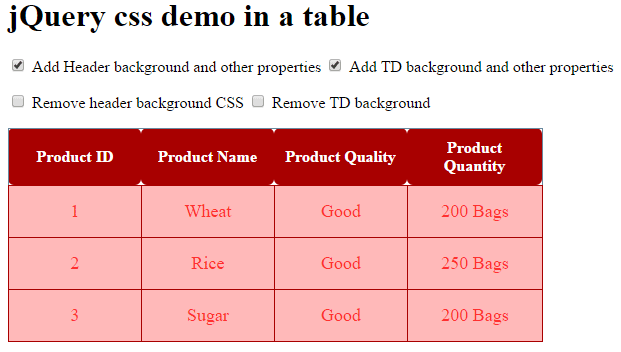
5 demos of jQuery to Add, change, remove CSS for div, menu ...
15 + Add Background Image In Css Using Jquery High Quality ImagesSet background-image using jQuery CSS property. Taking a look back at my original attempts, I realised I was missing the 'url()' part and after adding this to my Javascript the background image changed perfectly. That image we will use it to add to our div background image.

