15 + Background Image Css Variable HD Wallpapers. CSS preprocessors help make authoring CSS easier. Such backgrounds can either be images.

21 + Background Image Css Variable Background Images
This basically calls the image assigned and places it as an IMG in HTML.

CSS Variables — Native reusable custom properties

One step in the future: CSS variables

A short introduction to CSS variables - Level Up Coding
Create an Animated Underline Effect using CSS Transition ...

Reactive UI Animations with CSS Variables

La première variable CSS : currentColor

Variables nativas CSS - Blog de Interactius UX

One step in the future: CSS variables

Variables in CSS

Everything you need to know about CSS Variables ...

Drop Shadow Div Css Procedure - Age and Treachery

One step in the future: CSS variables

Everything you need to know about CSS Variables ...

Pro Tip: Practical Applications for CSS Variables in ...

Set Div Background Image from Image Source with jQuery ...
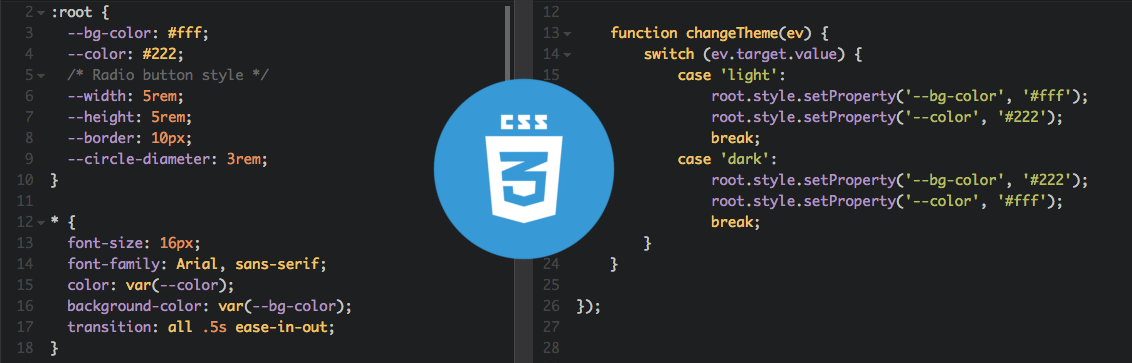
15 + Background Image Css Variable HD WallpapersSo you might be aware of CSS Custom Properties that let you set a variable, such as a theme color, and then apply it to multiple classes like this.form-error background-image: var(--errorIcon); Kinda neat, huh? You can set background images in CSS using the background-image and several other properties to control the behavior of the image. But how would you pass the data if the background image is dependent on the data binding; It's a little bit messy because we need to deal with special characters in one string.

