15 + Background Image In Css With Width And Height Desktop Wallpaper. We specify the size of the first background image with "contain", and the second background-image with "cover" You can set background images in CSS using the background-image and several other properties to control the behavior of the image. Learn how background-size works in CSS.

21 + Background Image In Css With Width And Height HD Wallpapers
The background-size property in CSS is one of the most useful — and most complex — of the background properties.

html - How to set qlabel text's opacity in PyQt? - Stack ...

CSS Background Size Property | Learn Web Tutorials

[html/css]background-size 속성(배경이미지 크기 조절) :: 지구별 안내서

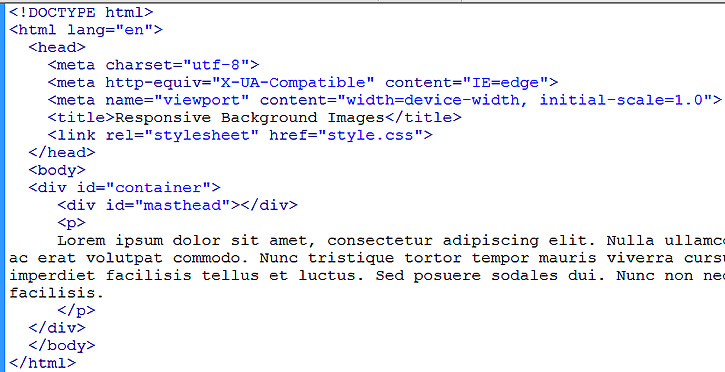
How To Create A Responsive Background Image Using CSS ...

html - CSS background image to fit width, height should ...

Full Book | CSS-Tricks

Background Image Css Fixed Height | Background Editing PicsArt

Container Row height auto fill/adjust with CSS - Stack ...

A Sliding Nightmare: Understanding the Range Input | CSS ...

CSS-Only Raindrops on Window Effect : Adobe Dreamweaver ...

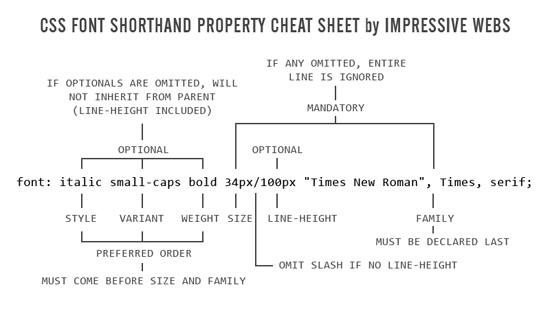
CSS Font Shorthand Property Cheat Sheet - Impressive Webs

8 simple CSS3 transitions that will wow your users ...

Tutorial on Responsive Background Images using background ...

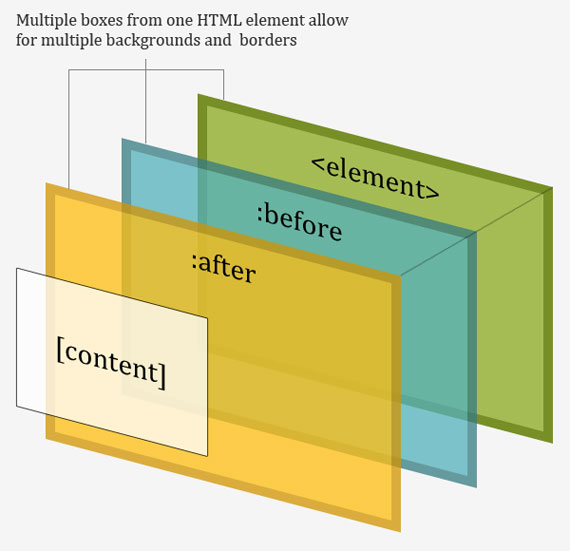
A Whole Bunch of Amazing Stuff Pseudo Elements Can Do ...

svg - CSS background using "background-size: cover" doesn ...
15 + Background Image In Css With Width And Height Background ImagesThe width and height of the image can be specified by applying these properties to the IMG element. Sets the width and height of the background image in percent of the parent element. The min-width and min-height CSS properties will do the job.

