15 + Change Background Image In Css With Javascript Desktop Wallpaper. The background-color will be used if the image is unavailable. The backgroundImage property sets or returns the background image of an element.

21 + Change Background Image In Css With Javascript High Quality Images
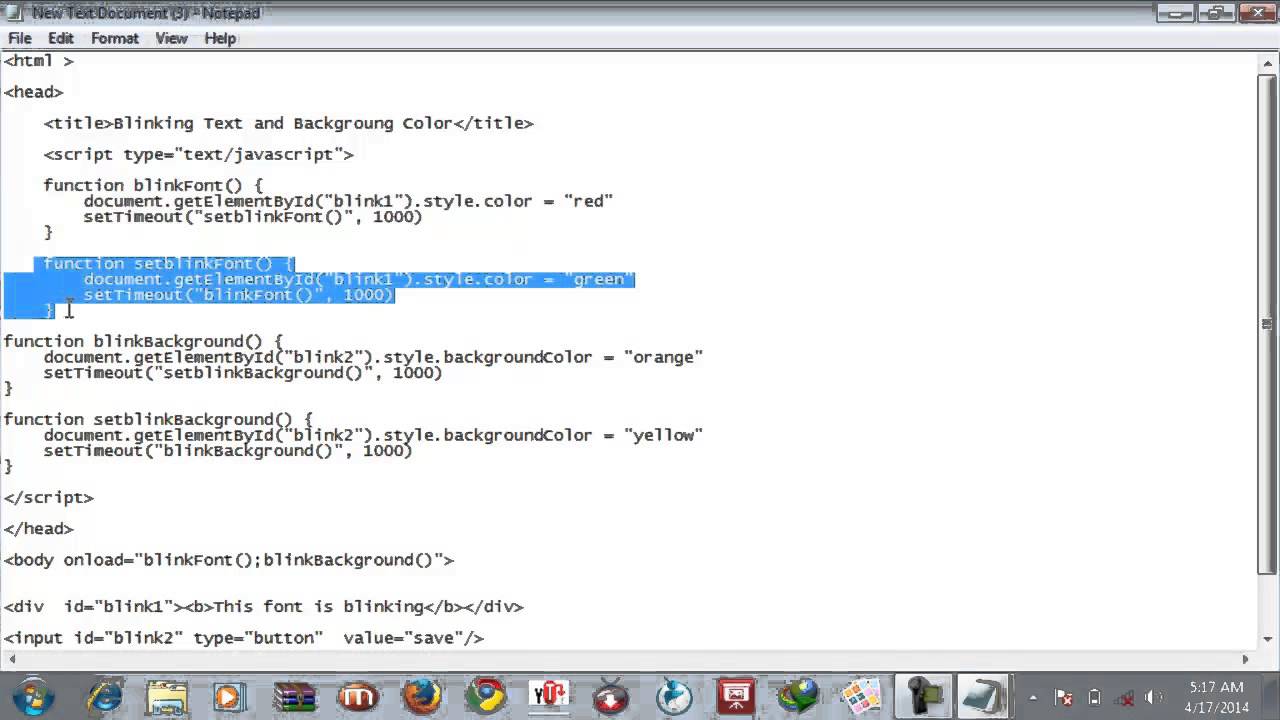
You must have to assign a id with that element like in html.

How to change background image on reload using javascript ...

asp.net - How to change background color of TextBox by ...

Change the background color of div using Jquery ...

javascript - Change css background color on click in ...

JavaScript - Dynamically Change Background Image | Free ...

javascript - Convert Image Color without changing its ...

HTML/CSS. How to change background color - Template ...

How to change text color depending on background color ...

Change Background Color Div Tag Using Javascript ...

How To Get Background Color Of Div In Javascript ...

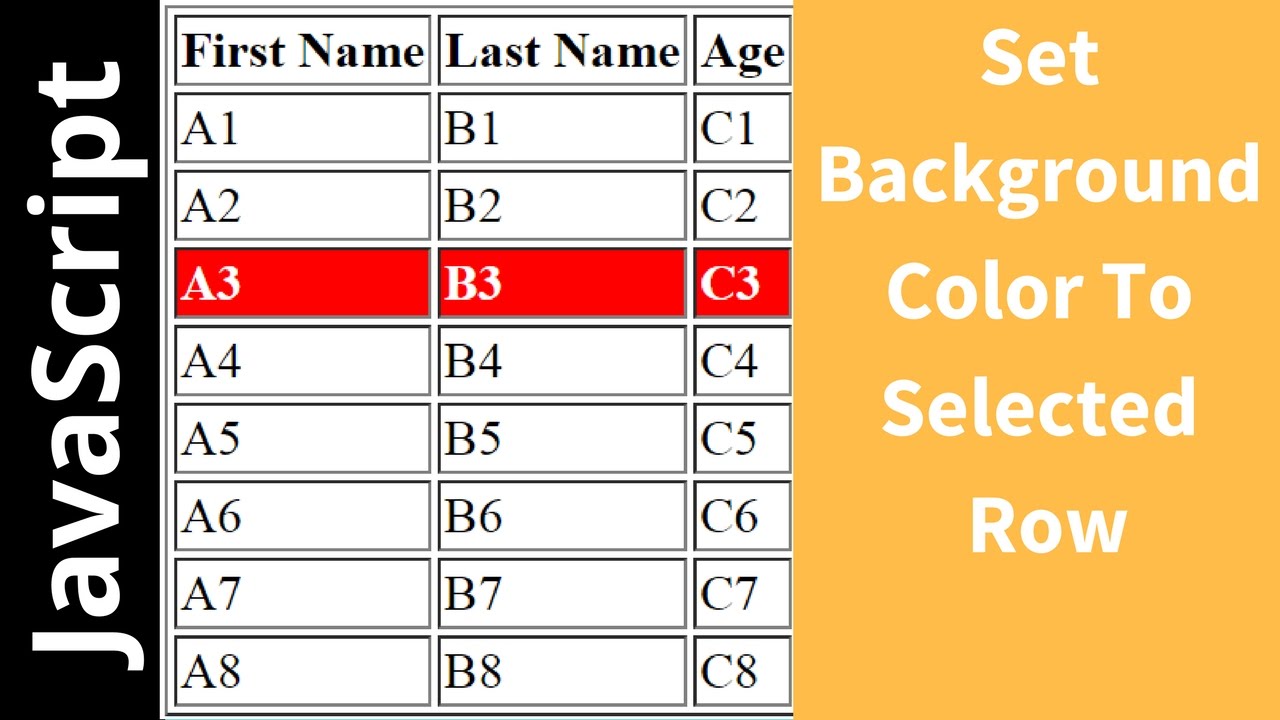
How To Change Selected HTML Table Row Background Color ...

Change background color of document javascript

javascript - Changing page background color with blur ...

Change Background Color On Click - HTML CSS and Javascript ...

How to change background color on click in HTML5, CSS3 and ...
15 + Change Background Image In Css With Javascript HD WallpapersTip: In addition to the background-image you. Below is a more detailed code example, which picks the background image based on the day of the week. elem.style.background-image = "url of image"; By using this way you can change any css property. It's simple just five lines of javascript code.

