15 + How Do You Put A Background Image In Css Desktop Wallpaper. PNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element. Using an image on a background is pretty simple: body background: url(sweettexture.jpg); The url() value allows you to provide a file path to any image. background-image.

21 + How Do You Put A Background Image In Css HD Resolutions
CSS allows you to set a background image for any HTML element.

Apply a Filter to a Background Image | CSS-Tricks

background - How to apply gradient color in css? - Stack ...

Background Image Css Position Size | Background Editing ...

How to Put an Input Field on an Image - wikiHow

Multiple Background Images CSS | Ripper Design and Multimedia

html - Phonegap jQuery Mobile Background CSS issue - 1px ...

How To Make A Web Page Background In Html | Background ...

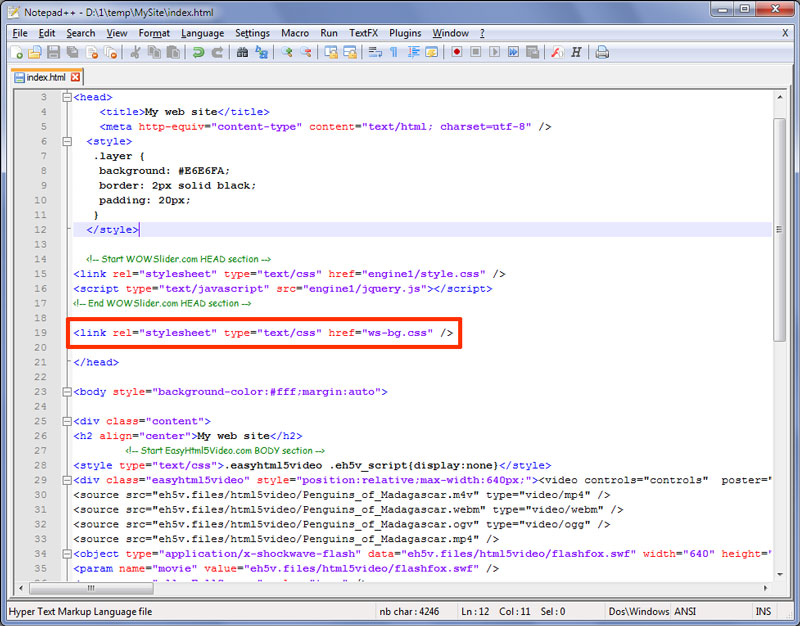
Where do I put ..nav a CSS style in "index.html"? - Make a ...

How to position the background image for HTML/CSS? - Stack ...

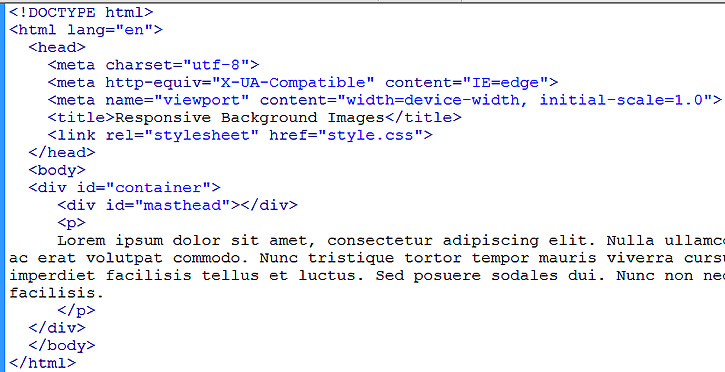
Tutorial on Responsive Background Images using background ...





