15 + Background Image Css Zoom Desktop Wallpaper. This type of effect is notably used in portfolio-type situations In order to achieve optimal performance, I decided to use the CSS transform property to handle the enlargement of the image. I'd like to zoom and scale in the castle when screen becomes smaller.

21 + Background Image Css Zoom Background Images
Whether you're trying to arrange a "just eye-catching enough" background for work or want to spruce things up for an online happy hour with friends, we hope If you're using a videoconferencing service like Zoom, which lets you upload your own image background, try saving some of these photos.

html - Creating a full width image - Stack Overflow
Qaium's IT Demonstration: Modal Images / Large Image ...

CSS Round Border With No Image | mhseptiadi

javascript - How to create an div background that is not ...
CSS zoom background image on scroll | Image zoom on page ...

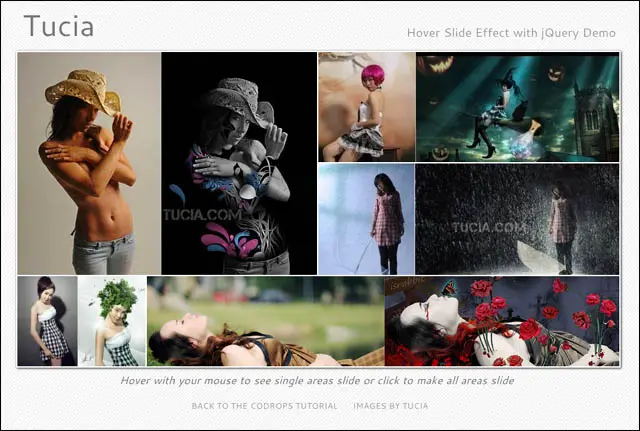
How To Code an Image Zoom Hover Display with jQuery ...

20+ CSS Zoom Image Hover Effect Amazing Examples - OnAirCode

Background White Gallery: Background Zoom

SVG as CSS background, problems with zoom level in Opera ...

20 Free Image Hover Effect Plugins for Your Website

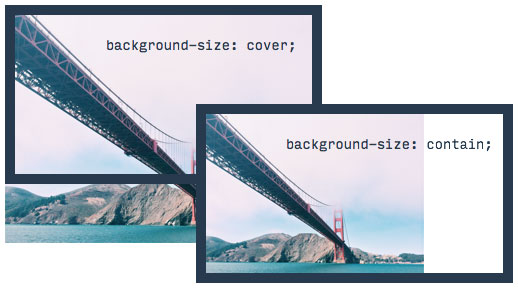
css - Zoom background image in flexbox layout without ...

html - CSS border disappears when child element has a ...

Cara membuat animasi background image dengan efek zoom ...

Zoom out image hover effect using CSS - UandBlog

Hover Effects | Codeconvey
15 + Background Image Css Zoom Background ImagesChange your Zoom background with these three simple steps. Zoom backgound image collection for your next meeting. Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Learn how to zoom/scale an element on hover with CSS. flexbox/background-zoom.css.

