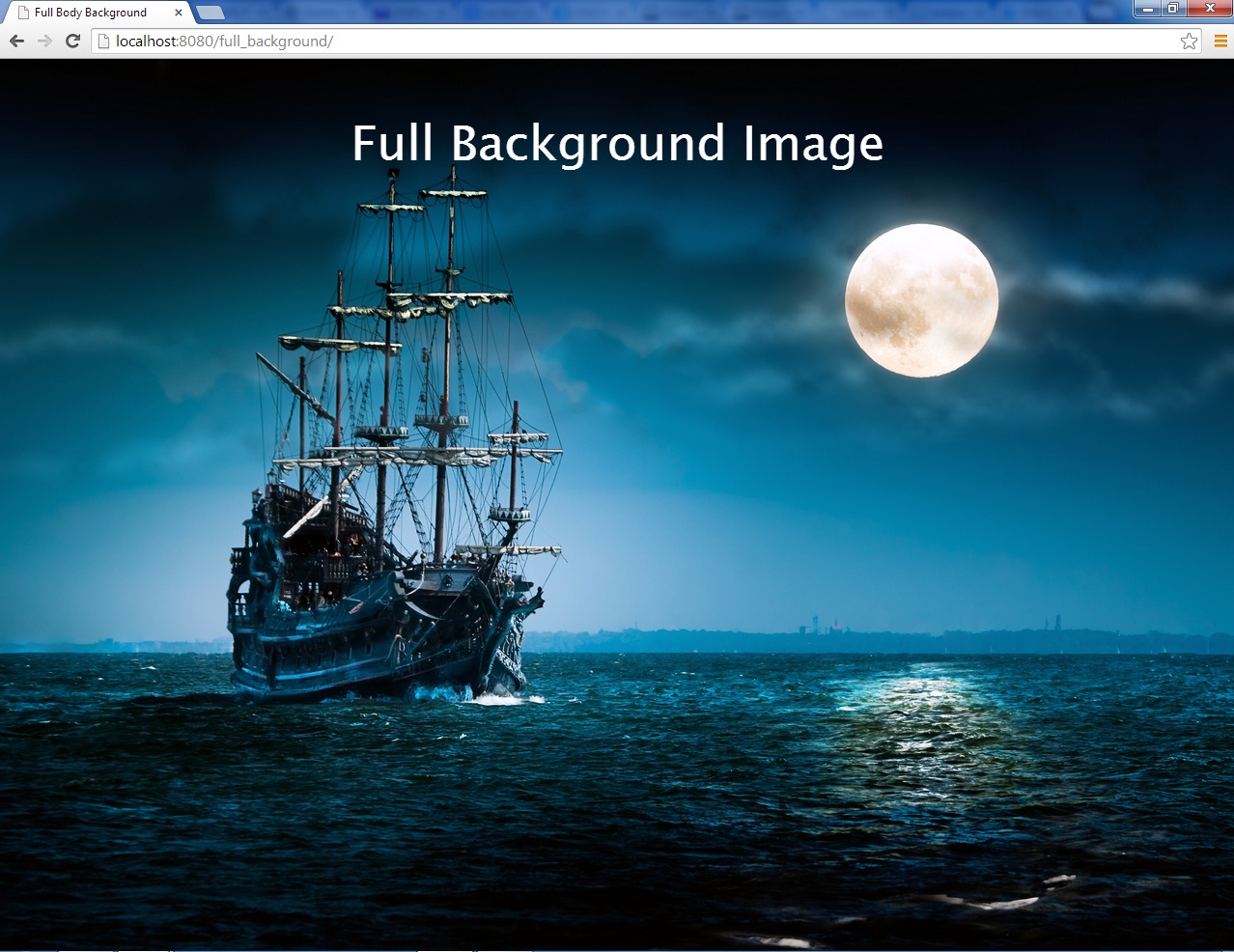
15 + Background Image In Html Css Desktop Wallpaper. CSS Jquery Java Definition and Usage. In the example above, the background image is positioned in the center (you can also use other values such as left top; left center; left bottom; right top; right center; right bottom; etc.).

21 + Background Image In Html Css Background Images
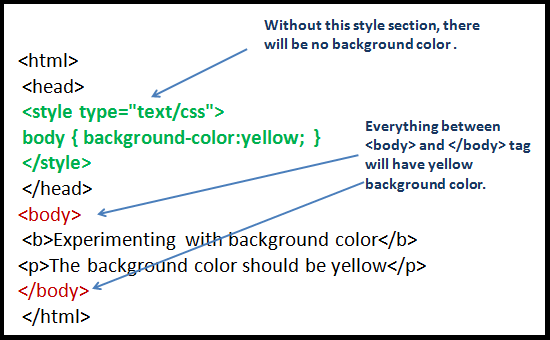
BACKGROUND sets a picture to use as the background for a page in HTML.

HTML / CSS / JAVASCRIPT Tutorials - HTML/CSS/JS Tutorials ...

Full Screen Background Html/Css - YouTube

html - Making Glowing Background with CSS only - Stack ...
How To Fix Background Image Scaling On Ipad Safari Browser

Full Background Image in CSS | Free source code, tutorials ...

CSS background | CSS Tutorials

Full screen background image in html and css | web zone ...

nystudio107 | The CSS background-image property as an anti ...

CSS Background | Bypeople

Pure HTML / CSS Fullscreen Slideshow | CSS Script

background color property in CSS (Hindi) - YouTube

2800x1200px 120.22 KB Css Background #361714

HTML-CSS-DIV Online Block Layout Generator | Blended HTML

Full Screen Background Image using CSS - YouTube

Maroon and Purple Gradient CSS Background Image for ...
15 + Background Image In Html Css HD ResolutionsA prolific writer, Chris has authored and co-authored books and articles on a wide range of Internet-related topics including HTML, CSS, mobile apps, e-commerce. When you use a filename without a file path or URL (i.e, background-image: url("background.png". This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

