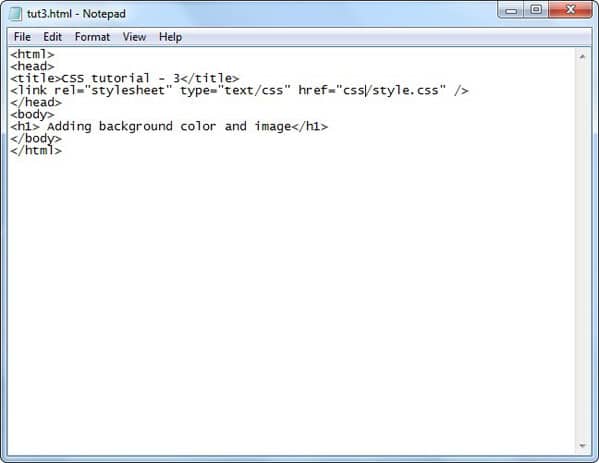
15 + Background Image In Html Or Css Background Images. Alternatively, you can use CSS to set an background image. BACKGROUND sets a picture to use as the background for a page in HTML.

21 + Background Image In Html Or Css HD Resolutions
Alternatively, you can use CSS to set an background image.

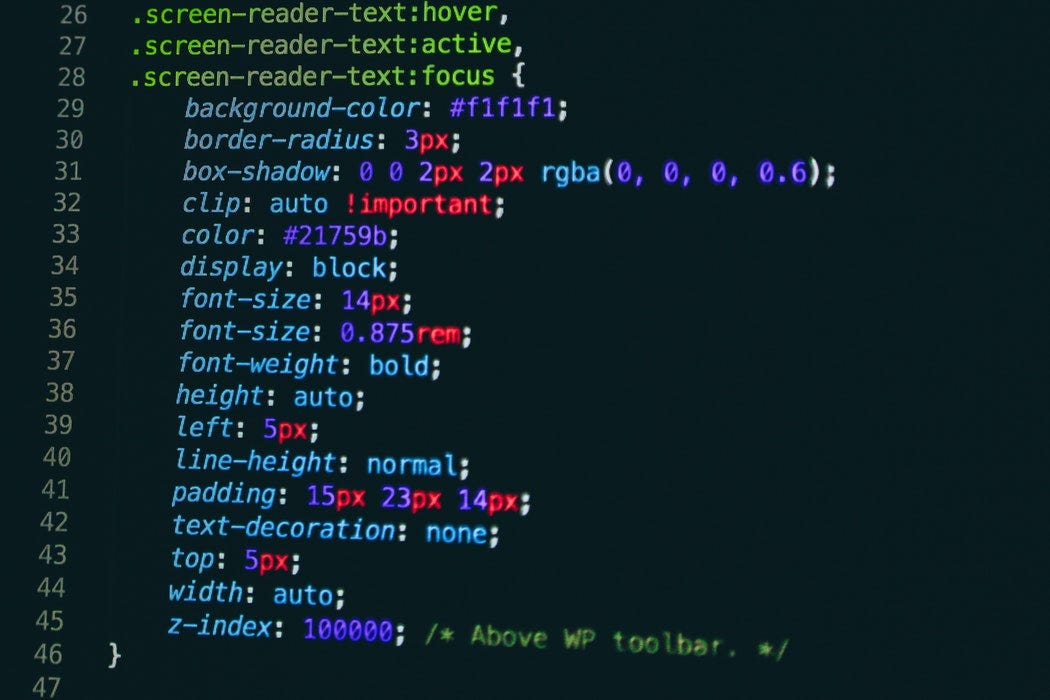
18 Background & CSS Pattern Generators

nystudio107 | The CSS background-image property as an anti ...

Animating CSS gradients | Optical Cortex

How to start building CSS for your website? – codeburst

How To Set A Background Video Up Using HTML5 and CSS - YouTube

html - Generated background image with CSS or Canvas ...

How To Steal A Websites Background Image | CSS-Tricks

background position property in CSS (Hindi) - YouTube

What's new in XonStat

8 simple CSS3 transitions that will wow your users ...

css - How to create a vignette with background gradients ...

CSS Background Repeat - Stack Overflow

background color property in CSS (Hindi) - YouTube

Full Screen Background Image with CSS - Super Dev Resources

CSS background image size to fit full screen, css tutorial
15 + Background Image In Html Or Css Background ImagesUse an <img> tag: If it is related to the content - not just design element. Google does not automatically index background images, otherwise the image search results would be filled with image sprites. This property sets a background image which is rendered on top of an available background-color property, so it is a good choice to also include a background color in case the background image is not available.

