15 + Background Image In Html Email High Quality Images. In each section of this post, we apply different. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property If you want the entire page to have a background image, you must specify the background image on the <body> element Background Image In HTML.

21 + Background Image In Html Email HD Wallpapers
For instance, Markdown is designed to be easier to write and read for.
Email Id Icon Free Png Image With Transparent Background ...

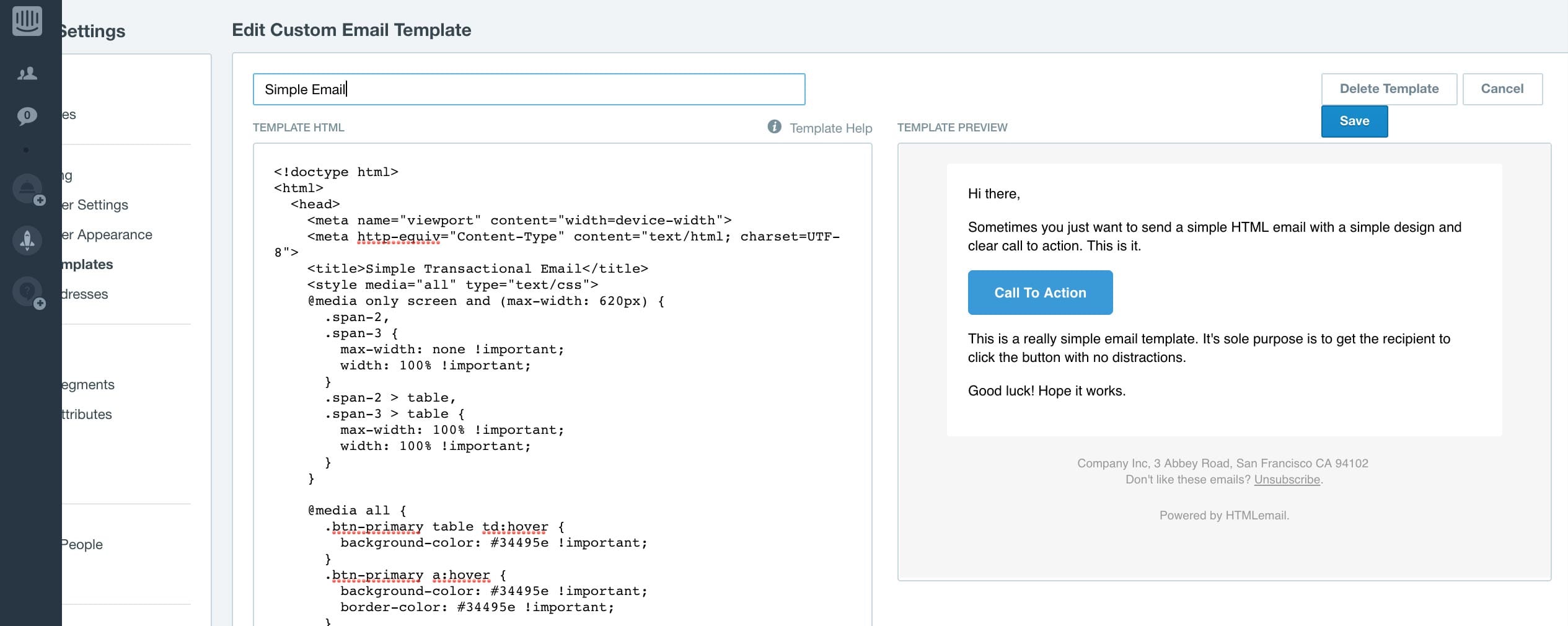
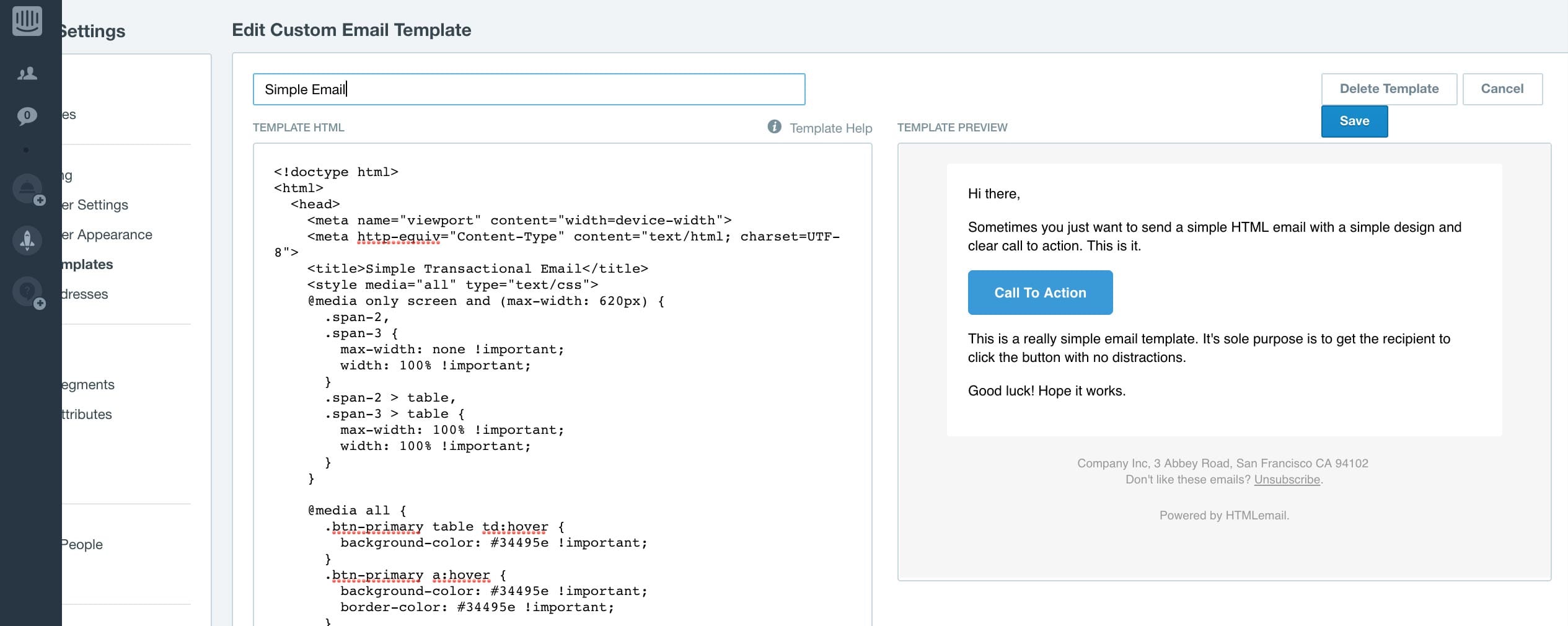
How to use custom HTML email templates with Intercom

A Guide to HTML Background Images in Email | Email on Acid

HTML Email Button and Background Generator | Campaign Monitor

A Guide to HTML Background Images in Email | Email on Acid

background Image in HTML Email not rendering correctly on ...

Bubbles | Free HTML E-Mail Templates

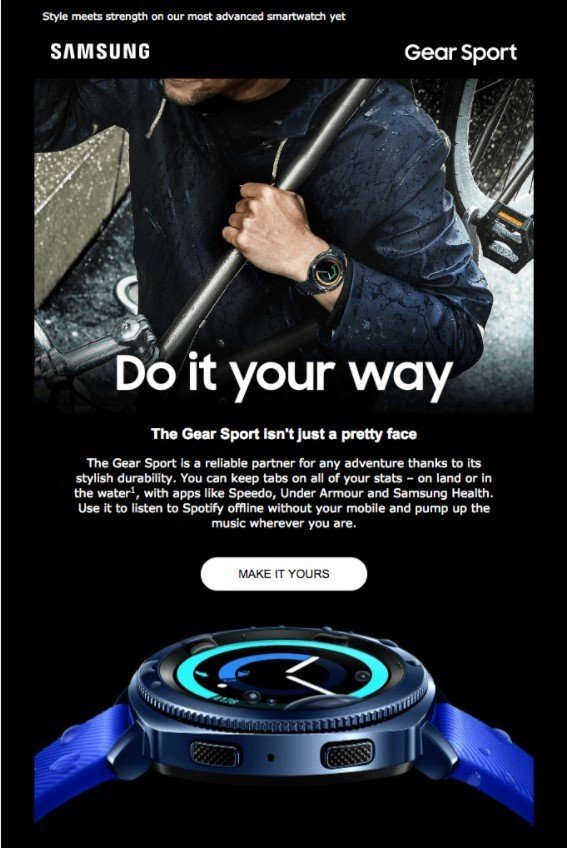
Background Images in Modern HTML Emails

Glowing Background | Free HTML E-Mail Templates

css - HTML background is not shown in email inbox - Stack ...

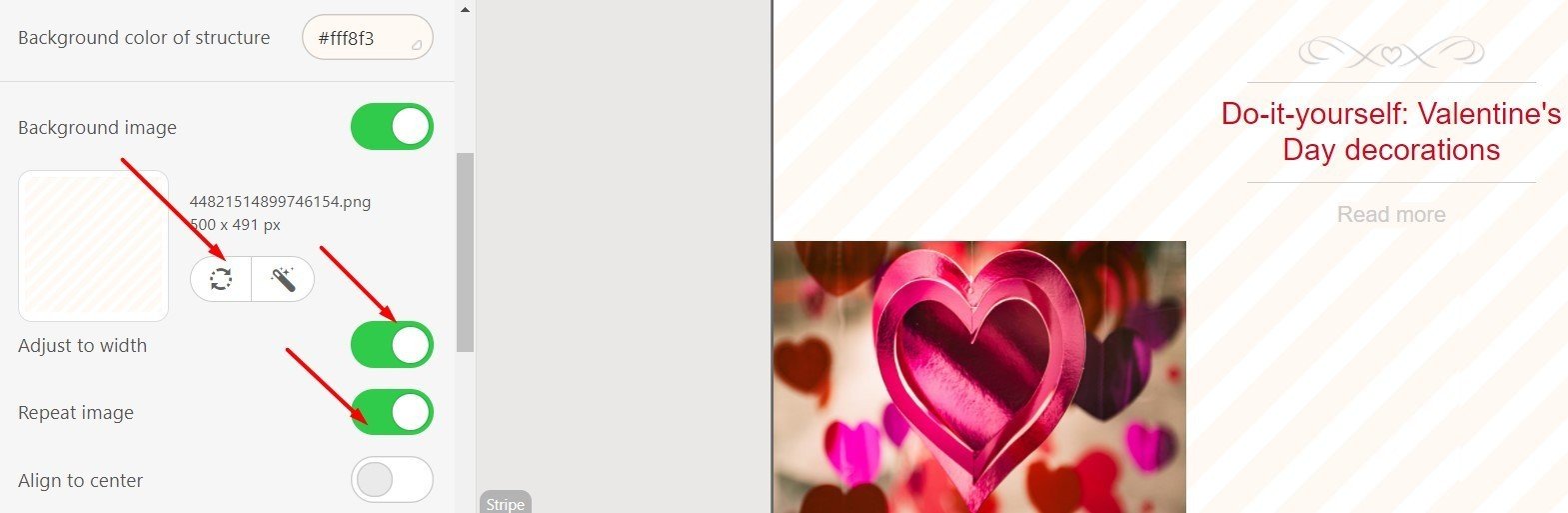
How to Add Background Image to Your HTML Email — Stripo.email

How to overlay text on an image (HTML email) - HTML & CSS ...

Background Photo by thelampingshades | Photobucket

Seamless Loop Background Flying Mails Stock Footage Video ...

How to Add Background Image to Your HTML Email — Stripo.email
15 + Background Image In Html Email Desktop WallpaperIn HTML, background images are set using CSS. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property If you want the entire page to have a background image, you must specify the background image on the <body> element Background Image In HTML. Put the image you'd like to use as background into the HTML folder.

