15 + Background Image In Html Table Desktop Wallpaper. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property In HTML Attributes. We earn a referral fee for some of the services we recommend on this page.

21 + Background Image In Html Table Desktop Wallpaper
Don't forget to check out our site http.

Jquery Setting Different Background For Alternative Row In ...

HTML Tutorial - HTML Creating Table, Border, Colspan ...

Meal HD Wallpaper | Background Image | 2560x1600 | ID ...

Set Table Width In Html & Set Display To Inline Table For ...

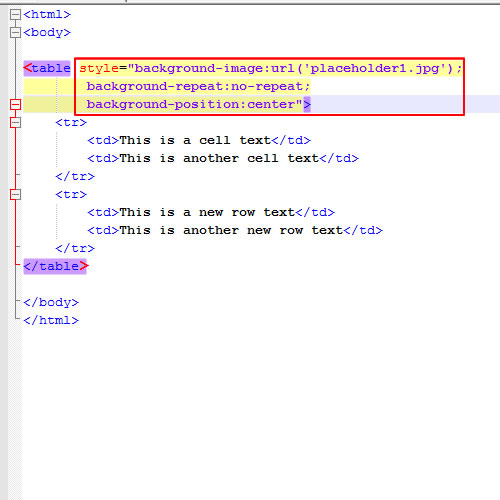
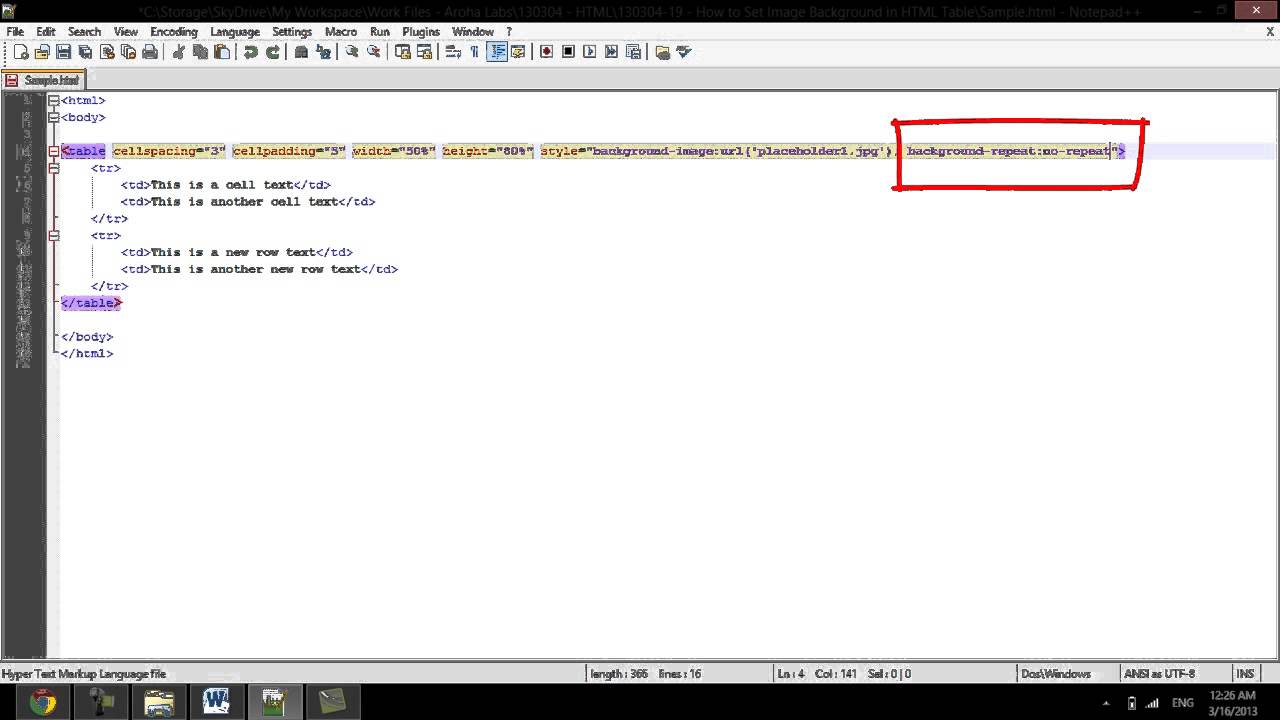
How to Set Image Background in HTML Table | HowTech

HTML, Code, Programming, Periodic table, Black background ...

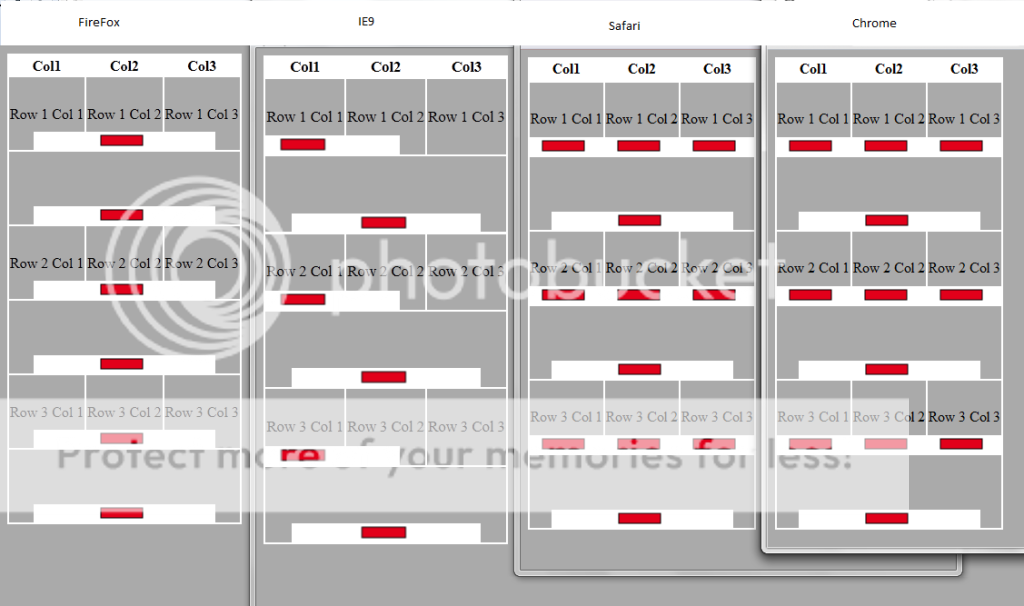
html - Applying Background Image to Table Row - Bug ...
:max_bytes(150000):strip_icc()/drought-928342698-5b83137946e0fb0025cffaf8.jpg)
Setting an Image as a Background for a Table on a Webpage

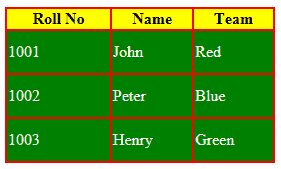
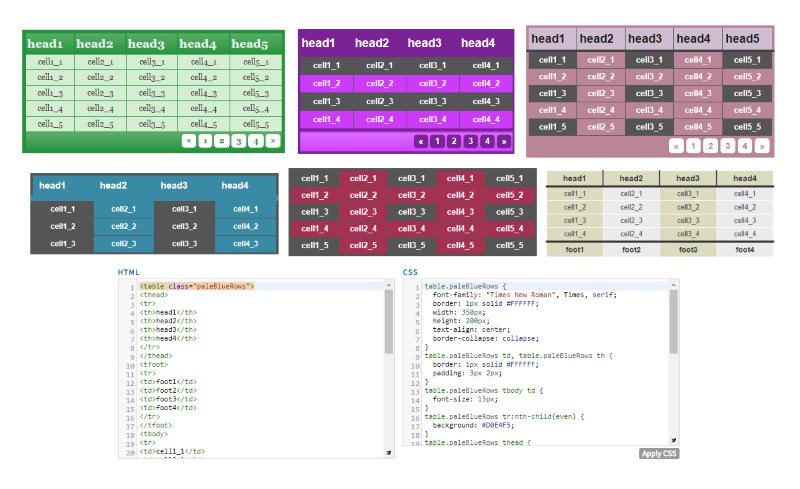
HTML Tables coloring with CSS Styles

HTML5 Table Tutorial - Create Amazing Tables in HTML5 ...

HTML Table Styler CSS Generator

Table PNG Transparent Images | PNG All
:fill(FFCC00,1)/171264809-56a9f6985f9b58b7d0003992.jpg?resize=640%2C490&ssl=1)
Table Background Image No Repeat Stretch | Background ...

How to Set Image Background in HTML Table - YouTube

Html Code For Background Image In Table Cell
15 + Background Image In Html Table Desktop WallpaperThe content you concern about with But I can see the image before scaling. Larger tables, or tables with more content, may need to have the background repeat so that the entire table is filled. Like the bgcolor attribute Let's now place another background image inside of a table as we did in the previous example, but this time, let's use an image that's a little bit better-suited for a background.

