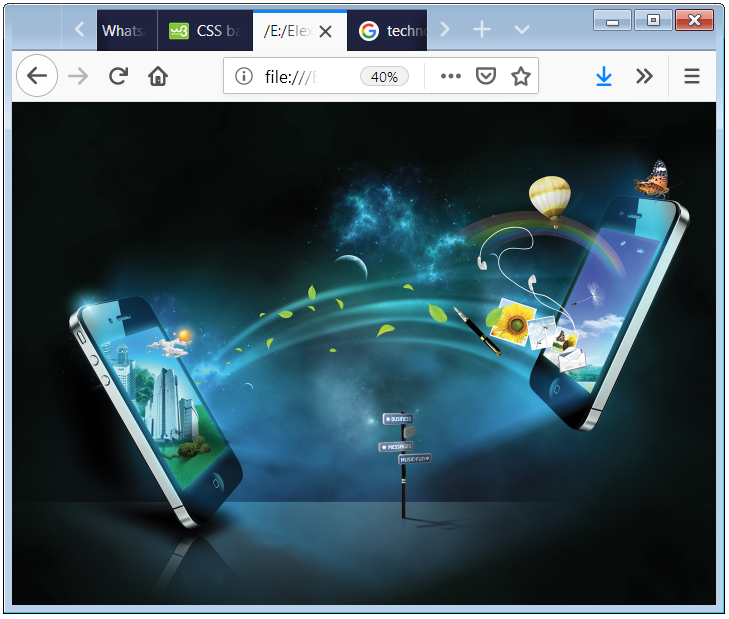
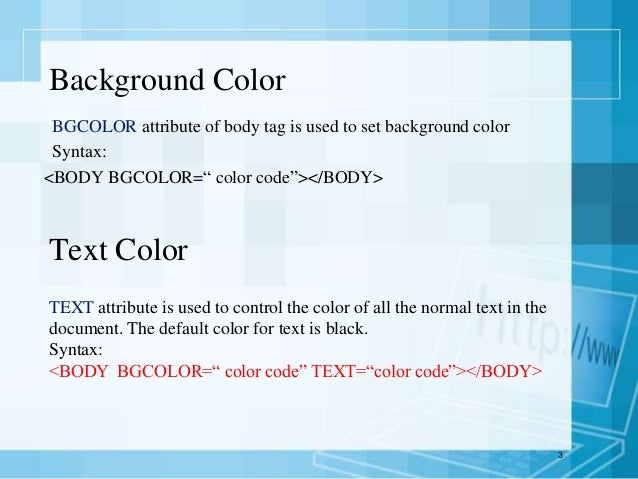
15 + Background Image In Html Body Tag HD Resolutions. Was used to set the background color and image for the document. Absolute URL: It points to another website.

21 + Background Image In Html Body Tag HD Resolutions
Absolute URL: It points to another website.

Html basics 9 meta background

CSS Background Image, Position, Attachment and Repeat Property

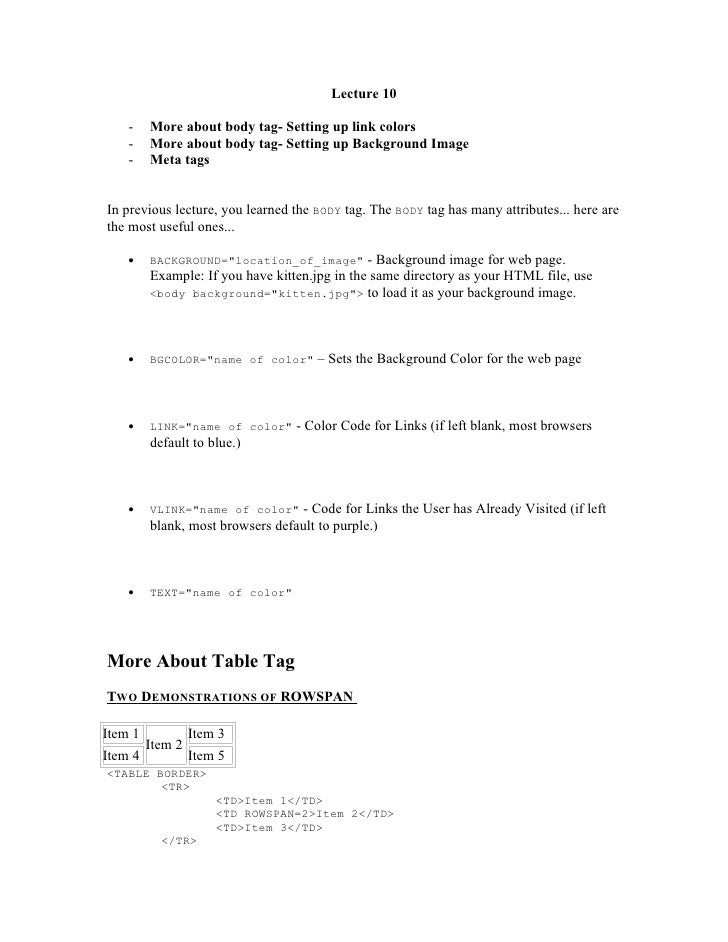
4 formas de establecer el color de fondo en HTML

Skewed background with CSS

html - CSS: How to blur background image within the div ...

HTML Tutorial 14 - Changing Page Background Color - YouTube

Html complete

How to Create a Simple CSS Stylesheet Using Notepad

How to Create Web Pages Using HTML : How to Add a ...

How to work with HTML images | Adobe Dreamweaver tutorials

Lesson 07 — Html Phone Mockup. In this lesson we will take ...

How to Change Color, Font, and Size of a Text in HTML ...

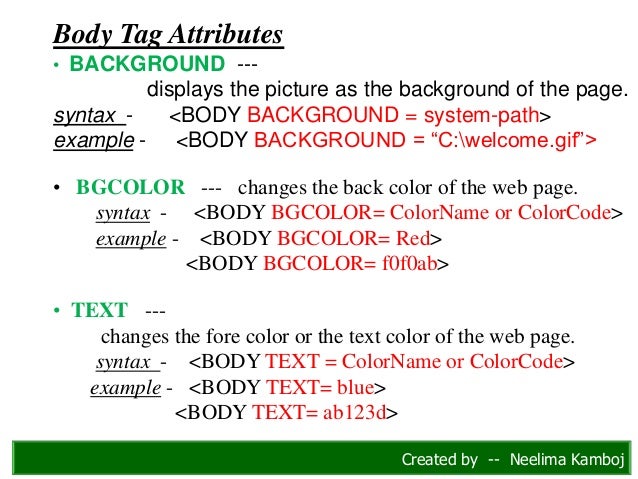
HTML Tutorial 04 - Attributes of Body Tag (in Hindi) - YouTube

4 Formas de Configurar Cores de Fundo em HTML - wikiHow

Html Basic Tags
15 + Background Image In Html Body Tag HD ResolutionsReplace "[image url]" with the actual url location of the image you want to add. You may not like it, but no The background attribute can also be used to control the background of an HTML element, specifically page body and table backgrounds. Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find. html { background: url(images/bg.jpg) no-repeat center center fixed; background-size: cover My main page has a bunch of paragraph tags in it but they're all bunched together instead of being But I can see the image before scaling.

