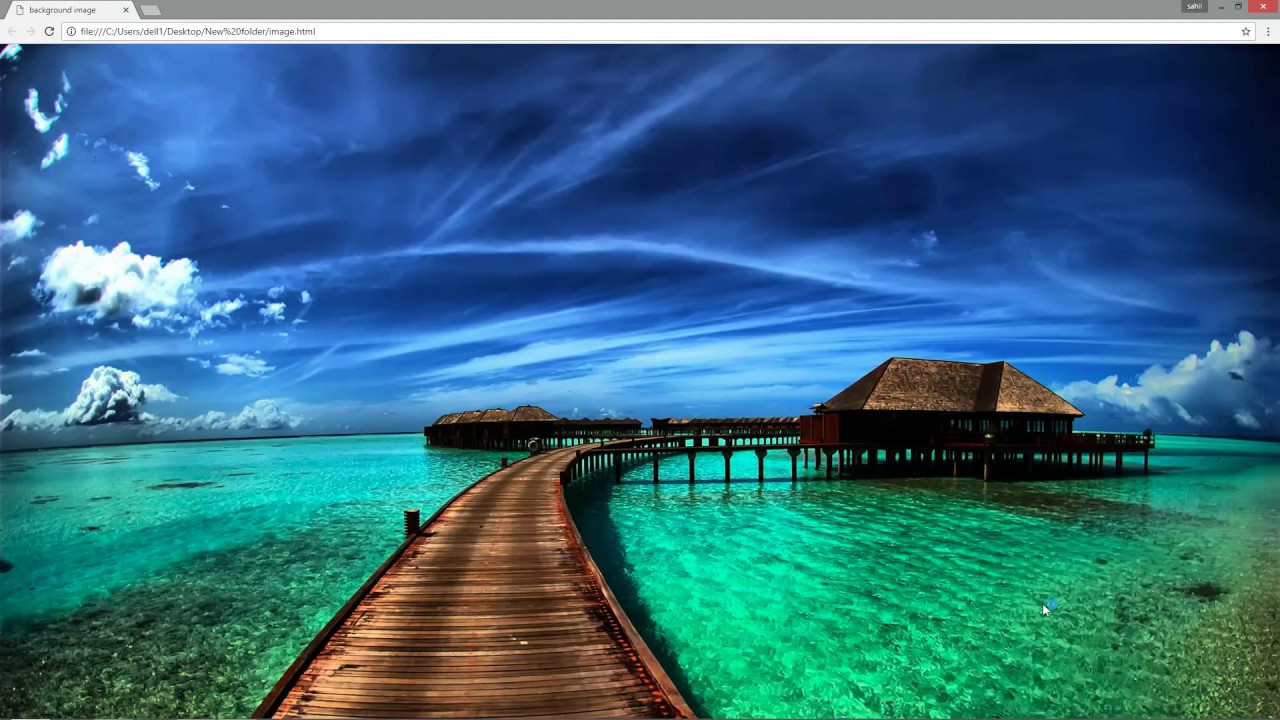
15 + Background Image In Html And Css HD Wallpapers. CSS allows you to set a background image for any HTML element. If you want to use sass instead then your file would be style.css.scss and can use rails image-url helper, so you can do Background images are easy to apply.

21 + Background Image In Html And Css HD Wallpapers
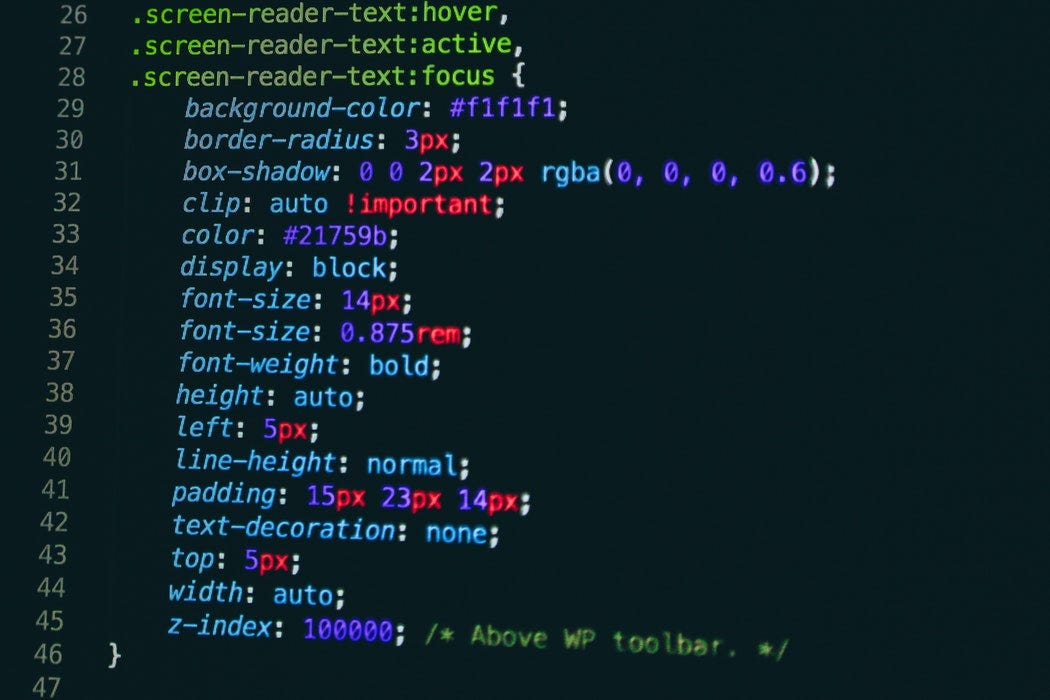
There are two different types of images you can include with CSS: regular images and gradients.

html - Generated background image with CSS or Canvas ...

html - Making Glowing Background with CSS only - Stack ...

Prim & Proper Designs: Freebies; Blog Backrounds

How to start building CSS for your website? – codeburst

37 CSS Background Patterns

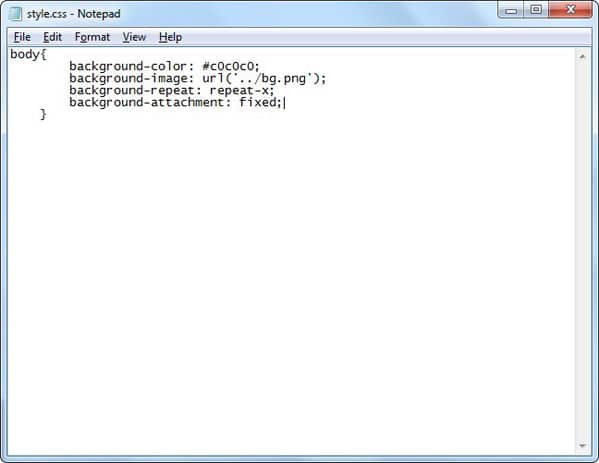
How to Add Background Color and Image in CSS

How to put background image in HTML and CSS. | Ninja ...

CSS Background problem. Good in IE7 and FF...

Topic: Add gradient background to a text element using CSS

html - Abstract Wave using CSS - Stack Overflow