15 + Background Image In Html Attributes HD Resolutions. Then use Sass @each to iterate through and select all the data-attributes in the HTML. I am using this format for my html thumbnails: <div class="thumb" data-image-src Essentially, you list all of your data attribute values.

21 + Background Image In Html Attributes HD Resolutions
Plus you can specify its position, whether it should repeat across the page, how it should repeat etc.

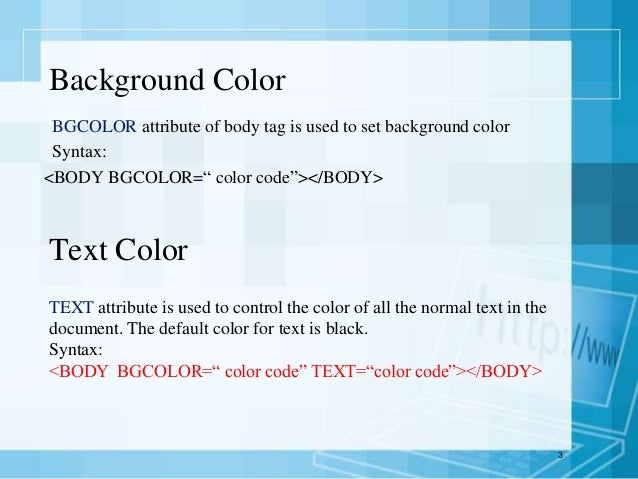
How to Use Font Color Tags in HTML (with Sample HTML ...
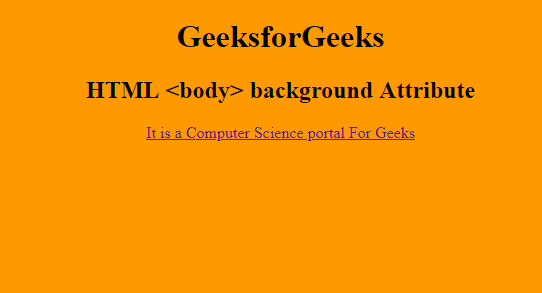
-::New technologies::-: SIMPLE EXAMPLE OF BACKGROUND ATTRIBUTE

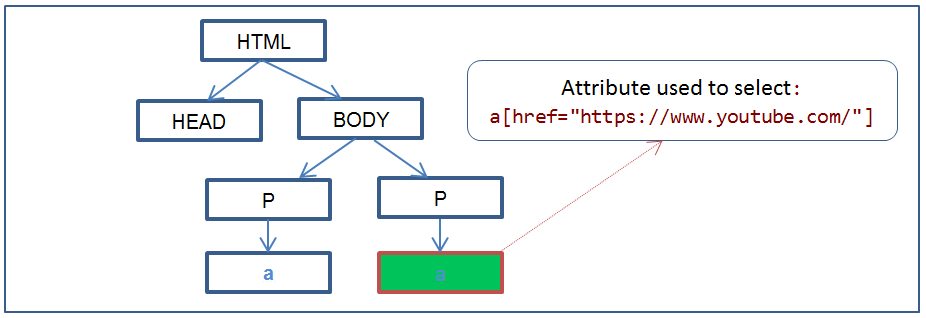
7 CSS Attribute selectors explained with example and DOM tree

Html Basic Tags

In HTML, what is a Background Tag? (with picture)

html - What's wrong with my code? My background doesn't ...

Background White Gallery: Background Xhtml

Background Poster Pics: Background Picture Html

4 Ways to Set Background Color in HTML - wikiHow

iPhone Web Applications: HTML5, CSS3 & dev tips for iPhone ...

Introduction to css & its attributes with syntax

HTML | background Attribute - GeeksforGeeks

HTML Tags and Elements | Weblog Tricks - Learn Everything ...

html attributes

HTML VS HTML5: What's The Difference? — Hostinger Tutorials
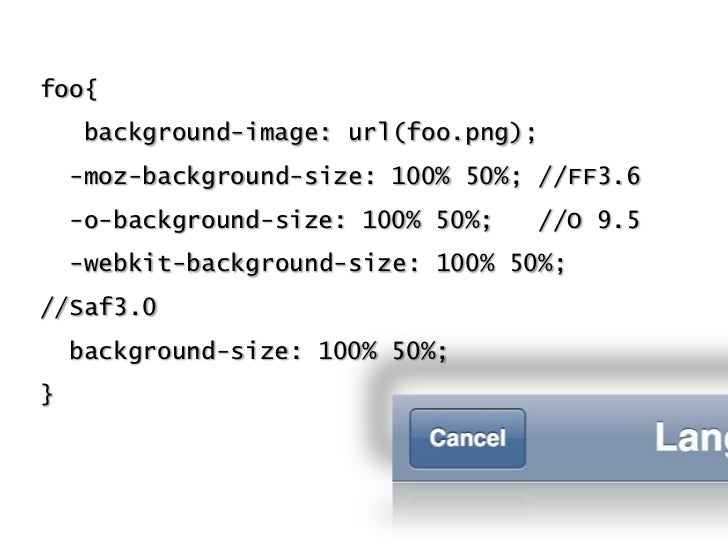
15 + Background Image In Html Attributes HD WallpapersThe background property typical of HTML elements is used to set various style characteristics for the The attribute has many variations according to exactly what background property you want to Here is how the image background set page will look like online: Background-position property You should use CSS background images for decorative images, but if you must use HTML, add a blank alt="". This code renders the following when used in a full HTML document: The background-repeat property is used with background-image to specify whether and. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing.

