15 + Background Image In A Html Page HD Resolutions. Now after executing the above snippets you would have understood how to insert background image in a webpage using HTML & CSS. html { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover So, we can fix that by wrapping the image in a div. A background image can be specified for almost any HTML element.

21 + Background Image In A Html Page Desktop Wallpaper
As you saw in the previous chapter, the Background Color property is to add a color to the page or.

How to Use YouTube Videos as your Webpage Background

Website Design Company in Pune | WordPress Developer Pune ...

Background Pics - Wallpaper Cave

html - css background gradient with opaque pattern on top ...

[47+] Web Wallpaper Background on WallpaperSafari

Powerpoint Templates Free Download: Royalty Free ...

professional-website-background-images-hd-8

How to Set a Background Image in HTML: 13 Steps (with ...

How to Add a Background to a Website: 14 Steps (with Pictures)

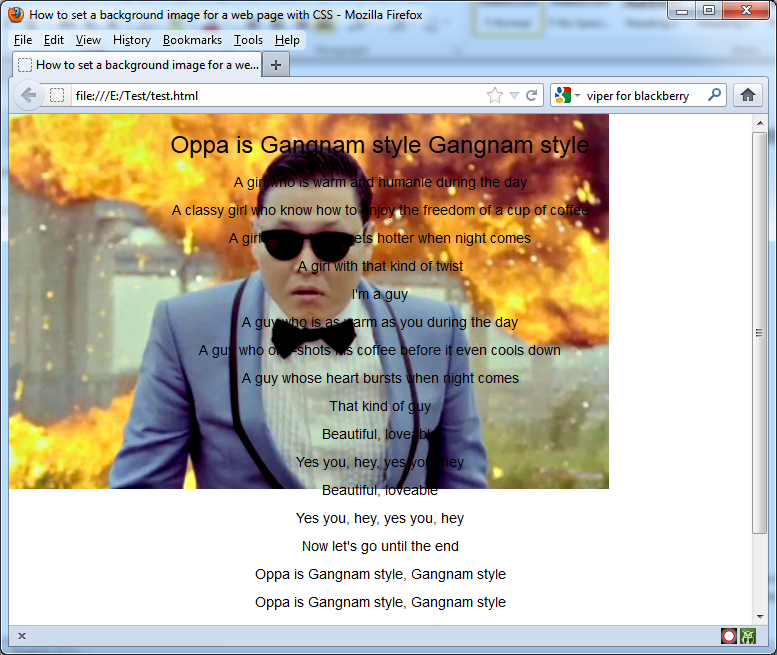
How to set a background image for a web page with CSS ...