15 + Background Image Code In Html And Css HD Resolutions. By default, a background-image is placed at the top-left corner Related Pages. In HTML, background images are set using CSS.

21 + Background Image Code In Html And Css Desktop Wallpaper
CSS allows you to set a background image for any HTML element.

CSS Light Live Background - ByPeople

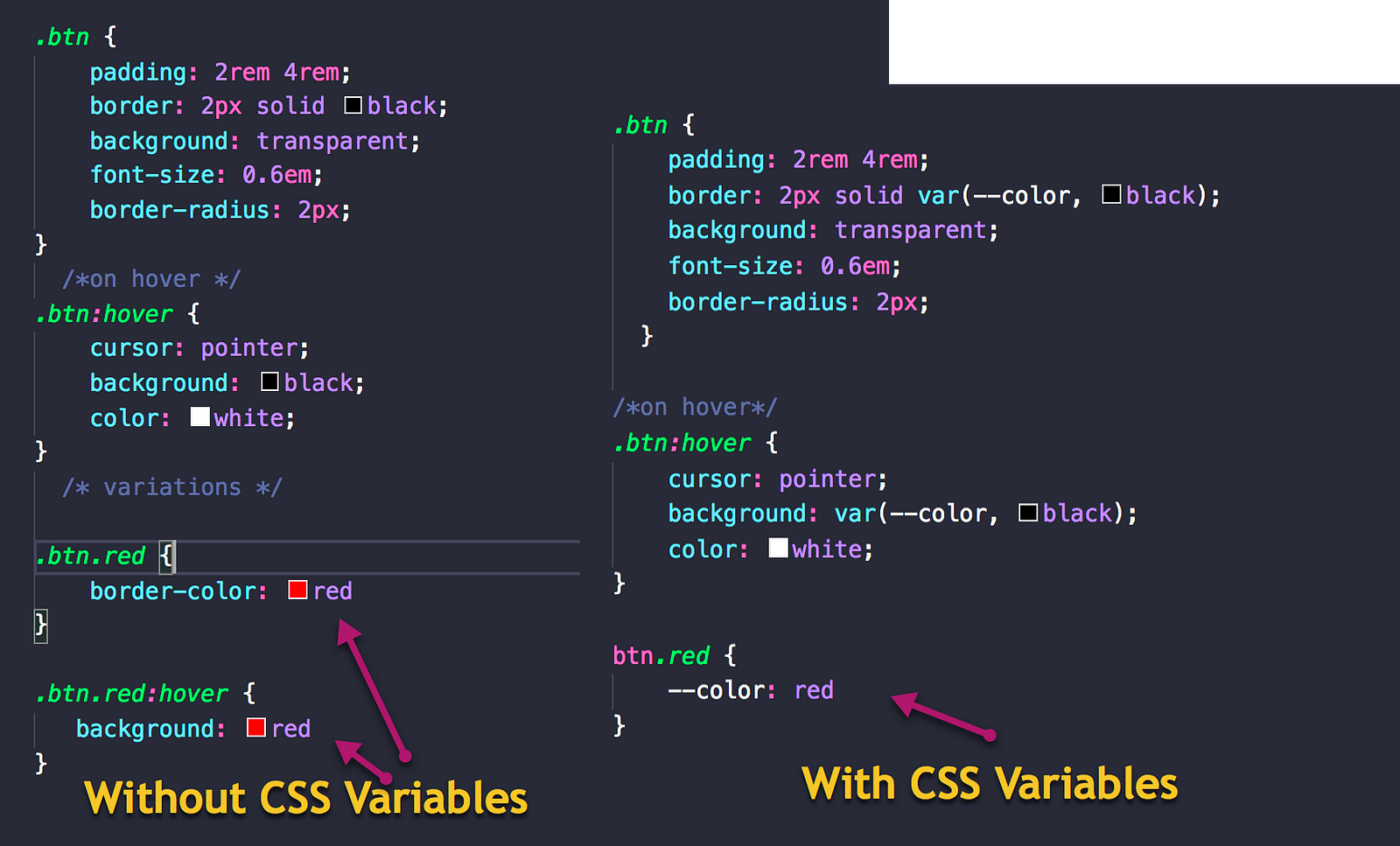
Everything you need to know about CSS Variables ...

How to start building CSS for your website? – codeburst

CSS background | CSS Tutorials
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page
programming, Programming language, Syntax highlighting ...

Web Developer Html Code Css On Stock Vector 274617023 ...

Blue login box, HTML and CSS with PSD template | PSDGraphics

Turning HTML Lists into Navigation bars

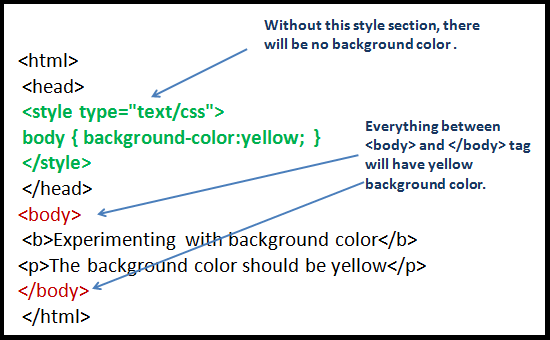
HTML & CSS lesson 12.Background color - Make & Deploy a ...

CSS Code to Add Image Which Covers Half of Page Background

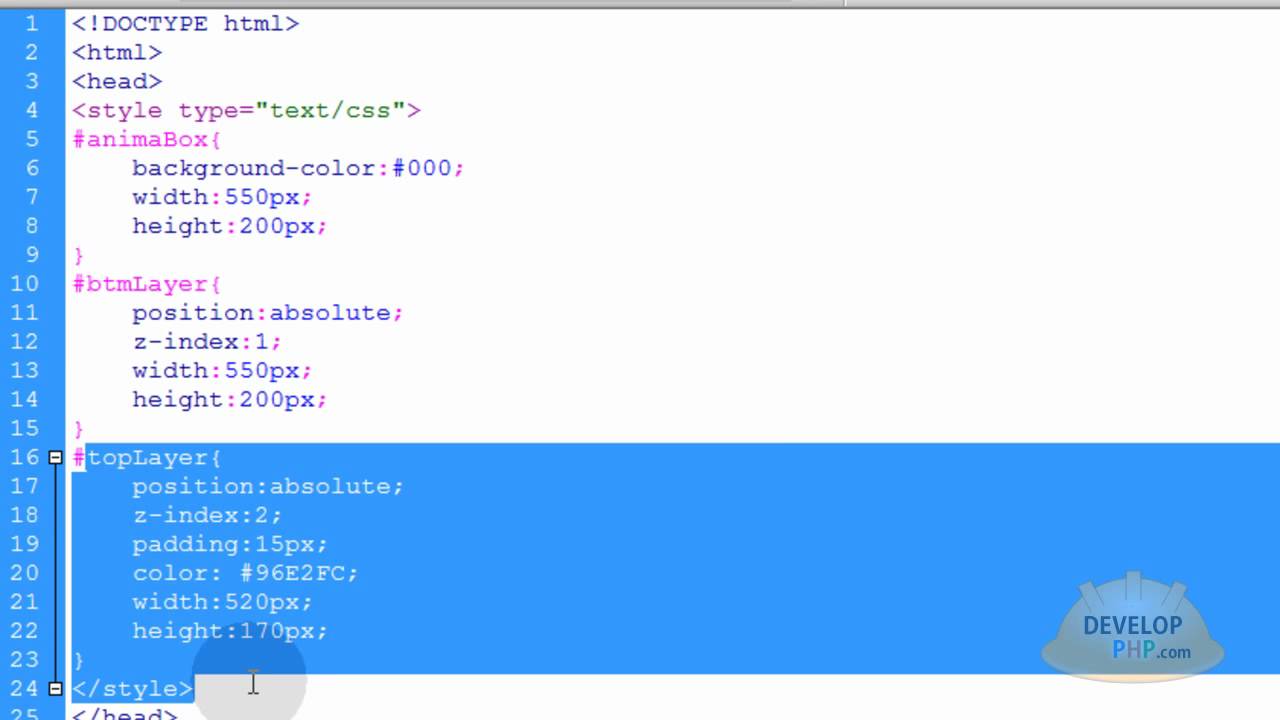
HTML Animated Backgrounds CSS Layer Position Tutorial ...

html - My CSS codes for background color for body cannot ...

How to Set a Background Image in HTML: 13 Steps (with ...

A Responsive CSS Hero Background Image ️ w/ Opacity ...
15 + Background Image Code In Html And Css Desktop WallpaperBackground images are easy to apply. And you'll also learn how to make that image responsive to cover tells the browser to make sure the image always covers the entire container, in this case html. Background images can do more than you think - learn about cool ways to manipulate background images using CSS… Getting started.

