15 + Background Image In Html Blur HD Wallpapers. One is using img tag in HTML and another one is using background-image property in CSS. But I prefer to use img tag as it doesn't blur inner content of div.

21 + Background Image In Html Blur Desktop Wallpaper
This breaks background image functionality pretty bad, especially with blurring.

25 Free High Resolution Blurred Backgrounds

Blur HD Wallpaper | Background Image | 1920x1080 | ID ...

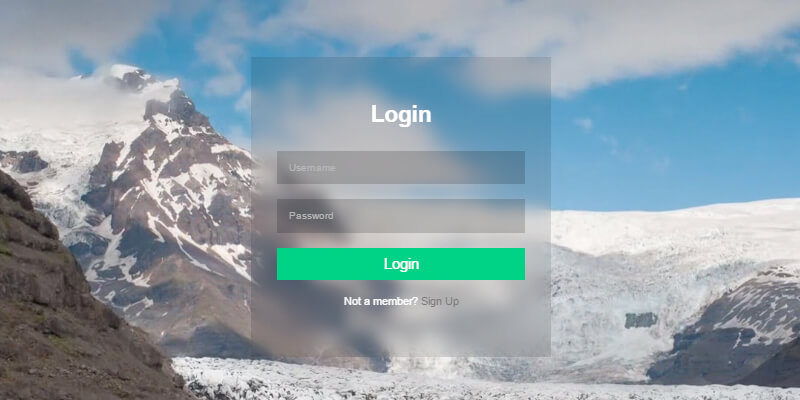
HTML5 CSS3 JS: Pure CSS Blurred Video Background Login ...

html - How can I blur my background image in css? - Stack ...

Collection of 10 Free High-quality Blurred Backgrounds ...

Abstract Blur Background,wallpaper.vector Illustration ...
html - how to blur the background image only in css ...

html - Background Blur div - Stack Overflow

How to Create Glass Blur Effect with CSS | Red Stapler