15 + Background Image Size In Html Body High Quality Images. The background-size property also takes comma-separated-values, and when the element has multiple background images, each of the values will be applied to a matching background image. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html.

21 + Background Image Size In Html Body HD Resolutions
Can be used on the document's body, table, div tags and more.
How To Fix Background Image Scaling On Ipad Safari Browser
Scaling background images - CSS: Cascading Style Sheets | MDN

html - CSS background image to fit width, height should ...

7 Awesome CSS3 Background-Size Tutorials | Web & Graphic ...

Optimal Background Image Size Using Google Analytics

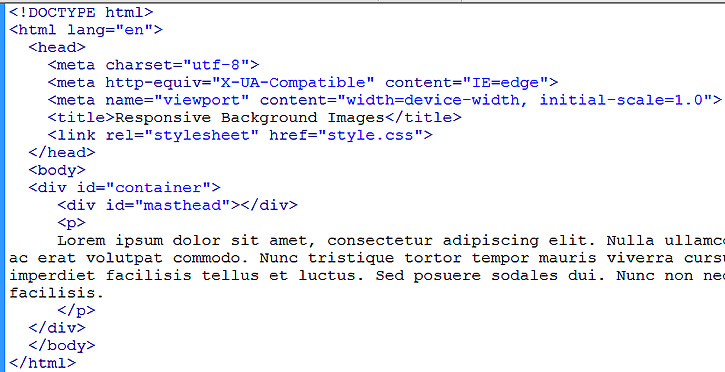
Tutorial on Responsive Background Images using background ...

Html Table Background Image Width | Background Editing PicsArt

html - css tint get smaller - Stack Overflow

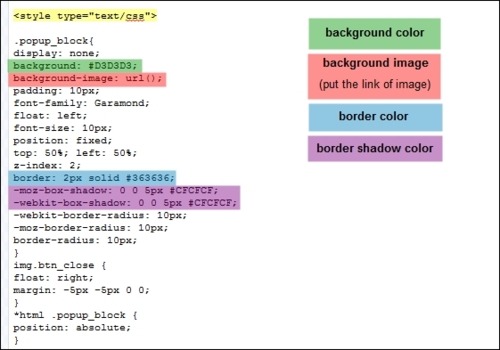
Tumblr Academy • Pop Up Ask Box on Your Main Page II

Basics Of HTML how to change font size and colour - YouTube

svg - CSS background using "background-size: cover" doesn ...

Pure HTML / CSS Fullscreen Slideshow - CSS Script

html - CSS background image to fit width, height should ...

CSS/Training/background - Web Education Community Group

How to Enable Background Size in Internet Explorer - Hongkiat
15 + Background Image Size In Html Body High Quality ImagesCreate a folder to hold your HTML file and background image. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing. Just follow the example and demo to add background image to any HTML element.

