15 + Background Image In Html Code Desktop Wallpaper. Adding a Background Image in HTML is one of the most common tasks when you are working on Web Designing. You can name the folder anything you like, but when working with HTML, it's best to get in the habit of naming files and folders with short, single word names that are.

21 + Background Image In Html Code Desktop Wallpaper
The code for backgroundImage.html shows how Attaching the background image to an element through CSS isn't difficult.

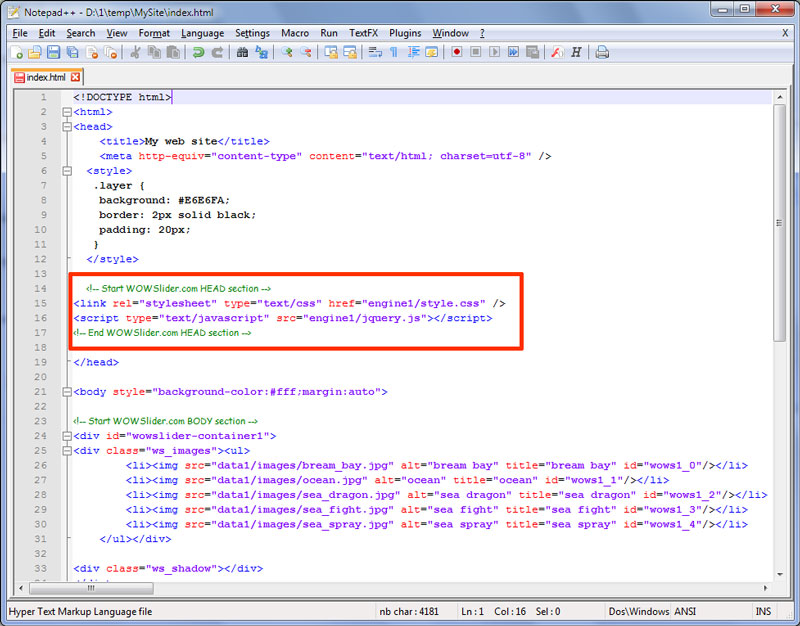
How to make a slider as a background of your page

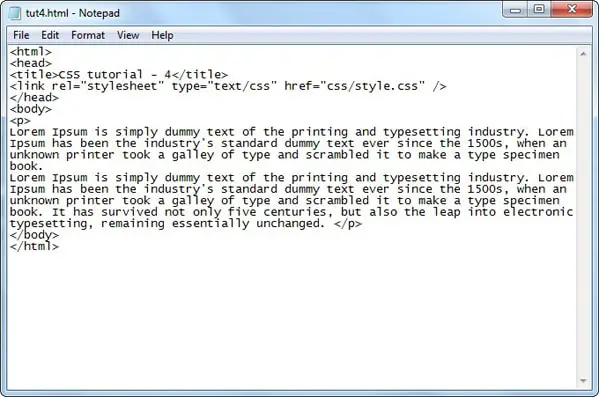
HTML & CSS lesson 12.Background color - Make & Deploy a ...

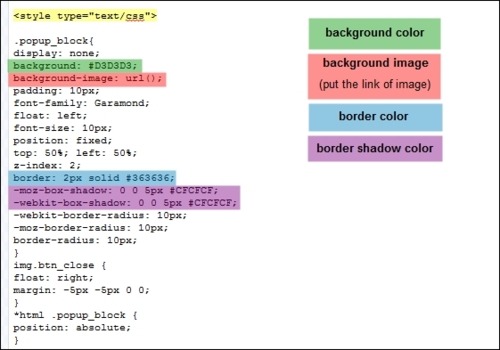
How to Add More Than One Background Image with CSS ...

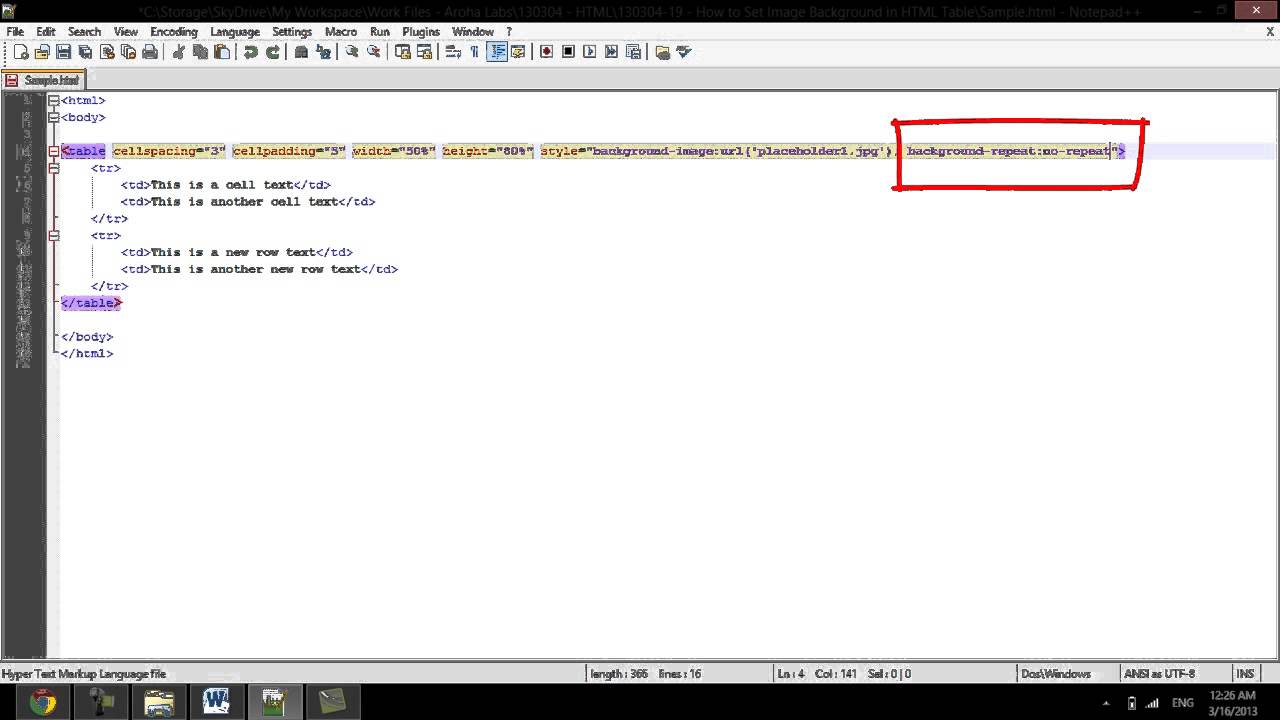
How to Set Image Background in HTML Table - YouTube

CSS Moving Background Image Animation - CSS3 Source Code ...

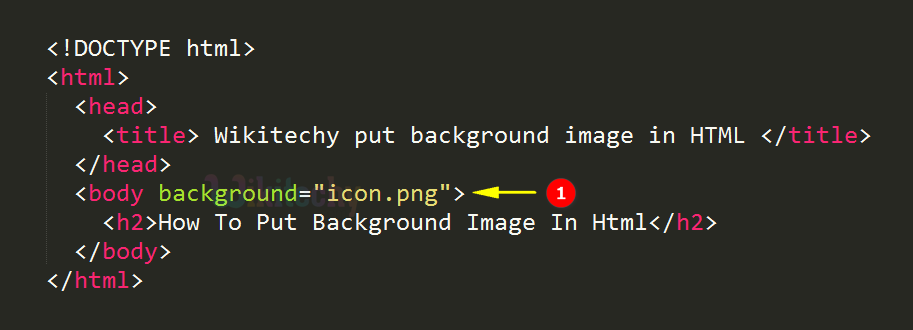
Html Body Tag - wikitechy

How to Set a Background Image in HTML: 13 Steps (with ...

HTML Backgrounds

4 Ways to Change Background Color in HTML - wikiHow

Syntax-Highlighted Code in HTML Emails in MailChimp ...

Code hinting and code completion

HTML / CSS / JAVASCRIPT Tutorials - HTML/CSS/JS Tutorials ...
Background Designs For Html Code | Background Editing PicsArt

Violet html Code Background — Stock Photo © BackgroundStor ...
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page
15 + Background Image In Html Code Desktop WallpaperHTML - Backgrounds - By default, your webpage background is white in color. You can define a background attribute to any HTML element - from a table cell to a whole page on your site. Ever wondered how to get text on top of an image on your website?

