15 + Background Image In Html Codepen Desktop Wallpaper. The background image div sizes and positions the background itself. A background image can be specified for almost any HTML element.

21 + Background Image In Html Codepen Background Images
The browser will cover the container even if it has to stretch the image or cut a little bit..a background image, or to keep a background image fixed while its container element is rotated.

30 Open Source HTML/CSS Projects from CodePen

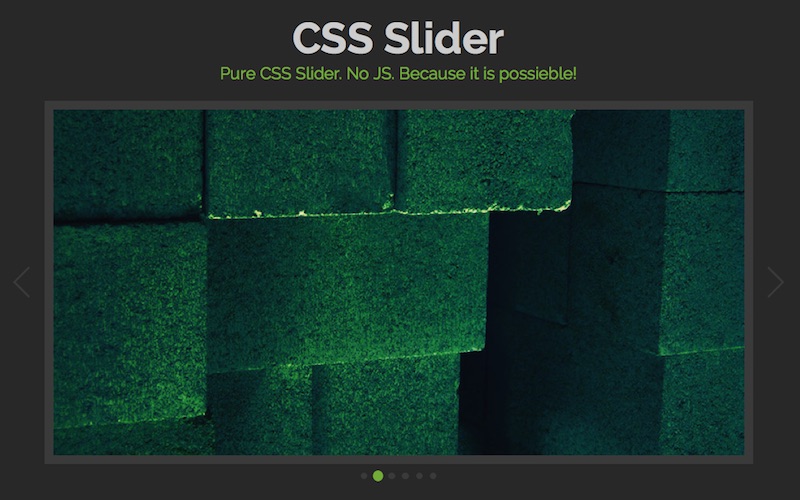
20 Cool Pure CSS sliders without jQuery/Javascript ...

30 Open Source HTML/CSS Projects from CodePen

Simple Responsive Image Gallery | wdrfree

30 Open Source HTML/CSS Projects from CodePen

30 Open Source HTML/CSS Projects from CodePen
atom-to-codepen

Ajouter des images de fond aux éléments HTML avec ...

Ajouter des images de fond aux éléments HTML avec ...

30 Open Source HTML/CSS Projects from CodePen

Les exemples CSS/HTML Codepen de la semaine #4

Responsive CSS Div Curve

CSS Code Examples

9 Creative CSS Form Designs From Codepen - iDevie

Contact Form - with free PSD and HTML/CSS code by Luis M ...
15 + Background Image In Html Codepen High Quality ImagesPNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element. Here's a CodePen with this implementation as well: This gives you something we can animate as well (notice what happens when you hover the image), which can. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property In HTML, background images are set using CSS.

