15 + Background Image In Html Centered With No Repeat Desktop Wallpaper. Use the CSS rule background-repeat: no-repeat to prevent it from tiling, and use either background-size: cover or There is an attribute in background image property called no-repeat What is the best way to center an image in HTML? The following code specifies a background image for the whole page (via the 'body' tag).

21 + Background Image In Html Centered With No Repeat Desktop Wallpaper
There are several ways to specify the position of a background image, but the easiest is to use the positioning keywords left, right, top, bottom, and center.
Html Background Image Repeat

WordPress School: Background Images « Lorelle on WordPress

Html Background Image No Repeat Code

WordPress School: Background Images « Lorelle on WordPress

css - repeat horizontally splitted sprite to the left ...

Background White Gallery: Background Y Repeat
;background-attachment:fixed;background-repeat:no-repeat;background-position:center;%7Dtable)
Chanelin sisustussivu

html - two background images in IE - Stack Overflow

bg image css no repeat - DriverLayer Search Engine

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

html - CSS `background-repeat` property - Stack Overflow

Css/Training/background - W3C Wiki

How to Styling-Background Using CSS in HTML

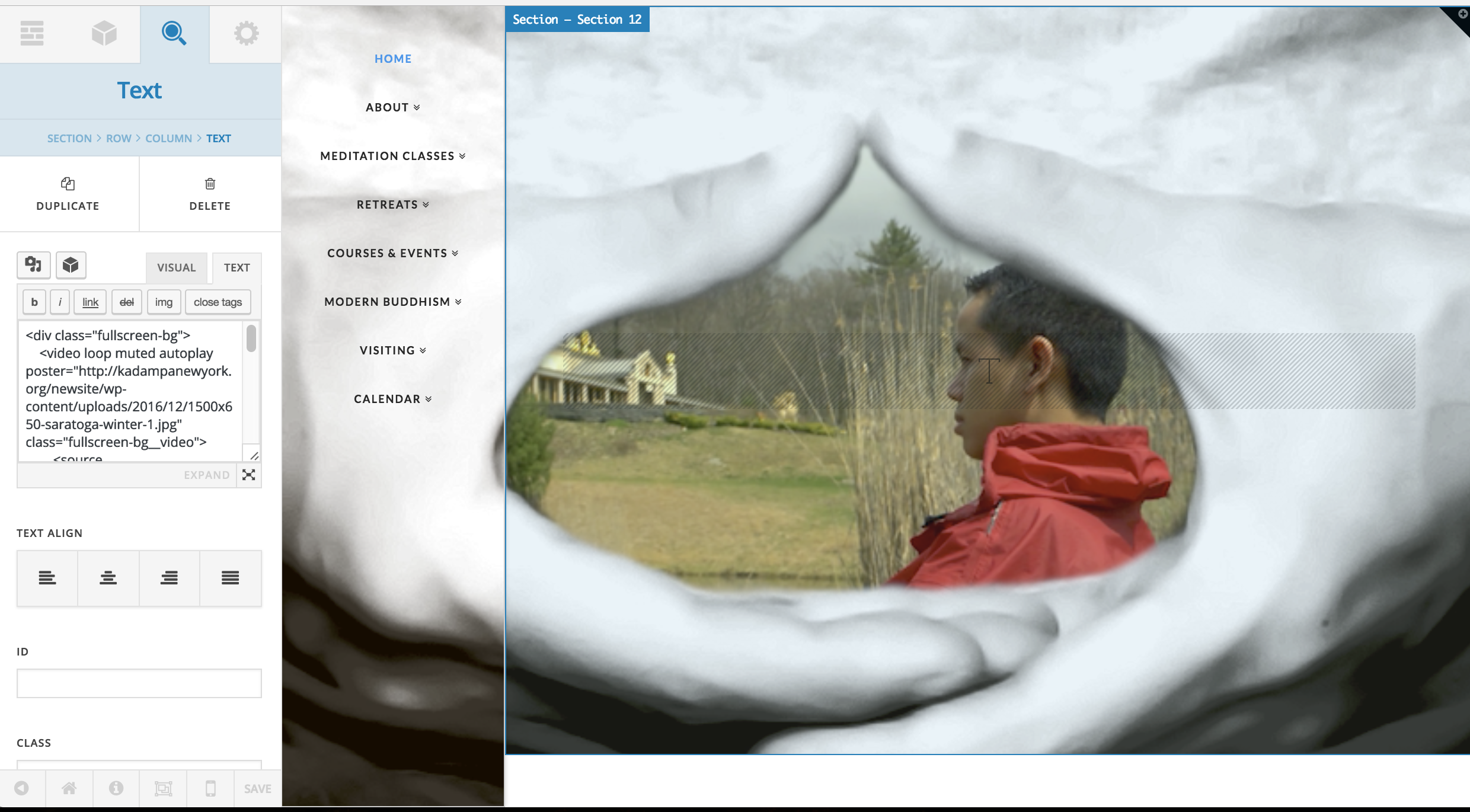
Creating a fullscreen HTML5 video background with CSS ...

Cómo centrar una imagen en HTML: 10 pasos (con fotos)
15 + Background Image In Html Centered With No Repeat High Quality ImagesThe background-repeat property sets if/how a background image will be Tip: The background image is placed according to the background-position property. Background Images in HTML. background-repeat: no-repeat. To style the background image to no repeat with JavaScript, use the backgroundRepeat property.

